画像作成の準備
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
新規画像の作成
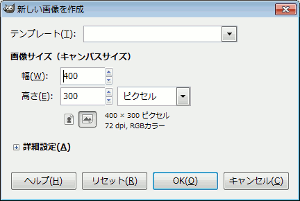
新しい画像を作成する時は、メニューの「ファイル(F)」―「新しい画像(N)」をクリックします。
すると次のようなダイアログが表示されますので、幅や高さを指定して、作成する画像の大きさを設定します。

アイコンやWEB素材などひな形が無い時などに使用します。
既存の画像の加工
新しい画像を作成する時は、メニューの「ファイル(F)」―「開く(O)」をクリックします。
ファイル選択用のダイアログが表示されるので、加工したいファイルを指定します。
その他の画像の読み込み
上記以外に、メニューの「ファイル(F)」―「画像の生成」には、次のようなメニューがあります。
- クリップボードから(C)
画像ソフトでコピー貼り付けをするように、別のソフトから画像を取り込む場合に便利です。 - スキャナ/カメラ(S)
スキャナやカメラなど、パソコンに接続されてる周辺機器から画像を読み込む場合に使用します。 - スクリーンショット(S)
ディスプレイに表示されてる画像を取り込む場合に使用します。
またプラグインを組み込むと、この「ファイル(F)」―「画像の生成」には次のような機能が追加されます。
- ボタン(B)
- ロゴ(L)
- パターン(P)
- WEBページテーマ(W)
- その他
これらは、簡単な指定をするだけで、様々な素材をあっと言う間に作ってしまう機能です。
例えば、「ファイル(F)」―「画像の生成」―「ボタン(B)」―「アクア」では、2種類の色を指定するだけで次のような画像が簡単に作れてしまいます。

新規レイヤーの作成
画像やWEB素材を作成する時、レイヤーと言う概念は不可欠です。
一つの画像や素材を作成する時は、それぞれのパーツを独立させ、別々のシートに描き、それらを重ねて1枚の画像にするのが一般的です。
レイヤーとは、このように独立した画像を描けるようにしたシートの事を言います。
新規レイヤーを作成するには次のような方法があります。
- メニューの「レイヤー(L)」―「レイヤーの追加(N)」をクリックする
- レイヤーダイアログボックス内で右クリックし、表示されるメニューの「レイヤーの追加(N)」をクリックする
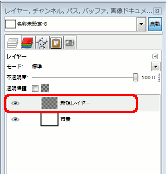
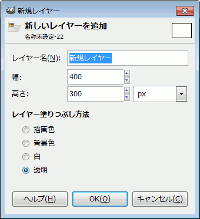
すると、次のようなダイアログが表示されます。

レイヤーの名前、幅、高さ、塗りつぶし方法などを指定して「OK(O)」ボタンを押します。
※通常は何も考えずそのまま「OK(O)」ボタンを押します。
すると次のようにレイヤーダイアログに新しいレイヤーが追加されます。