単純な画像の縁をぼかす
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
「選択」ツールでのぼかし
GIMPには様々な場面にぼかし機能があります。
まず、「選択」ツールにはすべてぼかし機能が付いています。

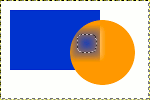
例えば、「矩形選択」ツールをクリックし、「オプション」ダイアログの「境界をぼかす」のチェックボックスをクリックしますと次のようなぼかし範囲の指定が表示されます。

今回は練習ですので、結果が解りやすいようにこの数値を「40」ぐらいにし、任意の場所を選択してキーボードの「Delete」キーを押してみましょう。
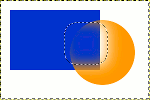
次のようにぼかしの入った画像ができるはずです。
※この画像は「単純な画像の選択と移動」で作成した画像を使っています。

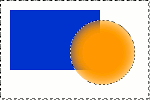
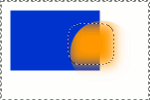
また選択範囲指定直後に、メニューの「選択(S)」―「選択範囲を反転(I)」をクリックし、「Delete」キーを押すと次のような画像になります。

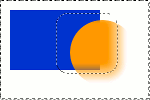
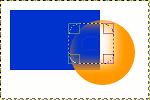
「選択」ツールでも、「ファジー選択」を使って、オレンジの正円をクリック後、「Delete」キーを押しますと次のような画像になり、

「境界をぼかす(T)...」を使ったぼかし
「選択(S)」メニューにもぼかし機能があります。
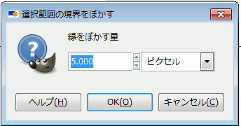
「矩形選択」を使い、画像の適当な領域をぼかし無しの状態で選択後、メニューの「選択(S)」―「境界をぼかす(T)...」をクリックしますと次のようなダイアログが表示されます。

ぼかす量を「40」ぐらいにして「OK(O)」ボタンをクリック後「Delete」キーを押しますと上記と同じように次のような画像になります。

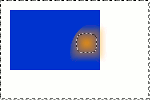
「選択範囲を反転(I)」後、「Delete」キーを押しますと次のような画像になります。
ぼかす前に反転させ、その後にぼかしても同じような画像が作成できます。

「選択領域の拡張ぼかし...」を使ったぼかし
「選択(S)」メニューにはもうひとつぼかし機能があります。
それは「選択領域の拡張ぼかし...」です。
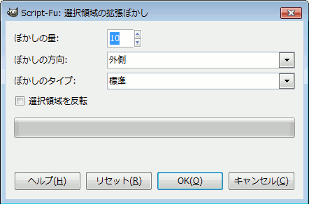
「矩形選択」を使い、画像の適当な領域をぼかし無しの状態で選択後、メニューの「選択(S)」―「選択領域の拡張ぼかし...」をクリックしますと次のようなダイアログが表示されます。

このダイアログではぼかしの方向やぼかしのタイプを指定でき、なおかつ反転も指定することができます。
詳しい説明はマニュアルなどに譲るとして、ここではその結果だけを見ていきます。
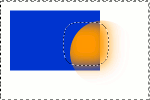
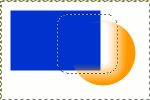
次の画像は、ぼかしの量を「40」、ぼかしの方向を「外側」にして「Delete」キーを押した結果です。
実行後の選択範囲は指定した大きさより広がり、ぼかしの中央ぐらいに位置しています。

次の画像は、ぼかしの量を「40」、ぼかしの方向を「内側」にして「Delete」キーを押した結果です。
実行後の選択範囲は指定した大きさより小さくなり、ぼかしの中央ぐらいに位置しています。