選択範囲の結合、切り取り
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
「矩形選択」での選択範囲の結合
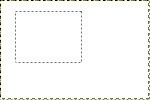
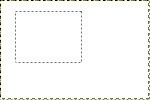
今回は、白紙の状態で練習してみましょう。
まずはツールボックスで「矩形選択」をクリックし、キャンバス上の任意の部分を選択します。

そして次にキーボードの「Shift」キーを押したまま、その選択範囲の中から、外まで範囲選択をしますと、次のように2つの結合範囲が選択されます。
この時マウスの右上に小さく「+」がついてるのが特徴です。

「矩形選択」での選択範囲の切り取り
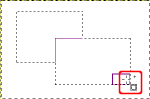
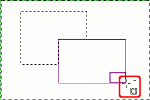
これも、白紙の状態で練習してみましょう。
まずはツールボックスで「矩形選択」をクリックし、キャンバス上の任意の部分を選択します。

そして次にキーボードの「Ctrl」キーを押したまま、その選択範囲の中から、外まで範囲選択をしますと、次のように元の選択範囲から新しい選択範囲と重なった部分が切り取られます。
この時マウスの右上に小さく「-」がついてるのが特徴です。

「ファジー選択」での選択範囲の結合
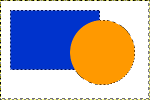
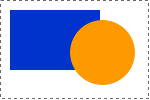
「単純な画像の選択と移動」で作成したサンプル画像は単純な図形で作成されてますから、ふたつの選択範囲を結合するのは難しくありません。

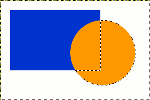
まずオレンジの正円を「ファジー選択」で選択後、青い長方形のレイヤーをクリックしてアクティブレイヤーを切り替えます。
そして、キーボードの「Shift」キーを押したまま画像の青い長方形をクリックします。
すると、ふたつの画像を結合した選択範囲が出来上がります。