正三角形、星形、記号の描画
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
テキスト文字を使う方法
正三角形や星形など、これら単純な図形であれば、あえて図形描画しなくても、日本語辞書に入ってる記号を使う方が確実です。
手間もかかりませんし。
例えば、日本語入力モード(漢字変換モード)にし、「さんかく」と入力して漢字変換を行うと「△▲▽▼」のような記号が表示されるのでこれを図形の代わりに使うという方法です。
それ以外で図形に使えそうなものには次のようなものがあります。
「まる」 →「○●」
「しかく」 →「□■◇◆」
「ほし」 →「☆★」
「おんぷ」 →「♪」
横向きの正三角形の作成
では、横向きの正三角形は辞書にないから、やはり自分で作成しなくてはならないのでしょうか?
いえ、辞書の三角形を右回りか、左回りに90度回転させればいいのです。
まず、ツールボックスの「テキスト文字」をクリックし、テキストエディタで「▲」を入力します。
その後、ツールオプションで「大きさ」を「120」にすれば次のような画像ができます。

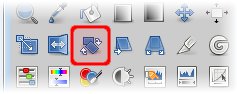
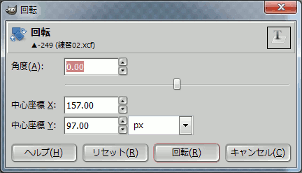
次に、ツールボックスの「回転」をクリックし、画像ウィンドウをクリックすると次のようなダイアログが表示されます。


「角度」に正の数(「90.00」など)を入力すると右回り、負の数(「-90.00」など)を入力すると左回りとなります。
次の画像は「角度」に「90.00」と入力し、「回転(R)」をクリックしました。

「回転(R)」をクリックしますと、テキスト文字のレイヤーは一時的に「フローティング」状態になりますので、レイヤーダイアログでそのレイヤーを右クリックし、「レイヤーを固定(A)」をクリックして確定します。
回転を行った文字は画像になってしまいますので、テキスト文字のような修正ができなくなります。
必要に応じて「レイヤーの複製」などを使うといいでしょう。
上記の方法以外に「GIMP」には「シェイプ」というものがありますので、別のページで解説します。
