光沢のある長方形ボタンの作成
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
光沢グラデーションの作成
今回は光沢のある長方形ボタンと言うことですが、このボタンを作成するにあたって、とても有効な方法があります。
それは、このボタンを作成する時に必要な光沢用グラデーションを前もって作っておくというものです。
※このグラデーションを作っておくと、次回から光沢のあるの素材が簡単に作成できます。
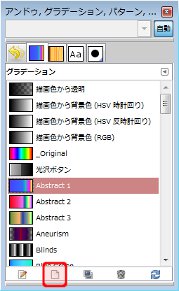
ではまず、メニューの「ウィンドウ(W)」―「ドッキング可能なダイアログ(D)」―「グラデーション(G)」をクリックしますと、「グラデーション」ダイアログが表示されます。

このダイアログの最下部にある「新しいグラデーションの作成ボタン」をクリックするか、グラデーションエリアで右クリックし、表示されたメニューの「新しいグラデーション(N)」をクリックすると「グラデーション・エディタ」が表示されます。

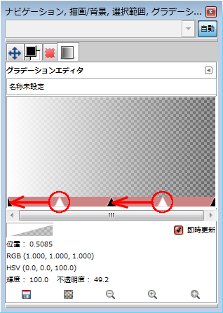
このグラデーションエリアを右クリックし、「左側の色のタイプ」―「背景色(O)」をクリック、
同様に、再度右クリック後、「右側の色のタイプ」―「背景色(透明度あり)(A)」をクリックします。
続けて、再度右クリック後、「セグメントを中間点で分割(M)」をクリックします。
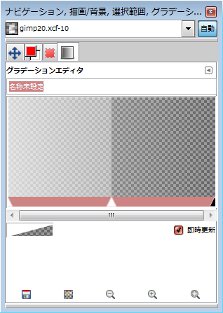
そして新しく追加された2つの白い三角(△)をそれぞれ下の図のように、左側の三角(△)は左端へ、右側の三角(△)は中央へ、動かします。
では上がったら「光沢グラデ」とか、名称をつけておきます。

出来上がったグラデーションは次のようになってると思います。

ボタン素材の作成
さて、いよいよ光沢のある長方形ボタンの作成です。
今回も、まずは単色(モノクロ)で作成します。
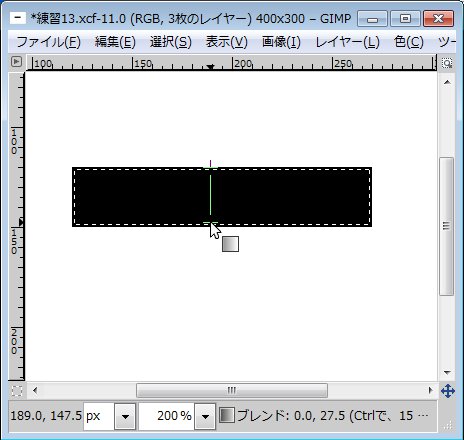
新規画像を幅「400」、高さ「300」ぐらいで作成し、その画像に透明な新規レイヤーをひとつ作成しておきます。
そして「矩形選択」を使い、幅「150」、高さ「30」ぐらいの長方形を範囲選択します。
この時、正確な大きさを指定したい時は、適当な大きさを範囲選択した後、「オプション」ダイアログで大きさを入力すれば思った通りの大きさになります。
また、メニューの「表示(V)」―「グリッドにスナップ(P)」を使う方法もあります。

次に、メニューの「編集(E)」―「描画色で塗りつぶす(F)」をクリックし、
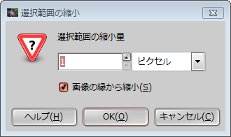
続けてメニューの「選択(S)」―「選択範囲を縮小(H)...」をクリックしますと次のようなダイアログが表示されます。

選択範囲の縮小量を「1」のまま、「OK(O)」をクリックしますと、選択範囲が縮小します。
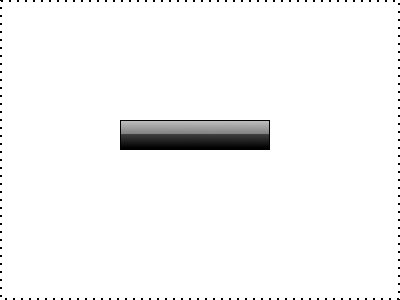
続いて、「ブレンド」ツールをクリックし、「オプション」ダイアログの「グラデーション」で先ほど作った「光沢グラデ」を選択し、次の図のようにドラックすると光沢のあるボタンの出来上がりです。
※この時、「Ctrl」キーを押しながらドラッグしますと、垂直な直線を引くことができます。


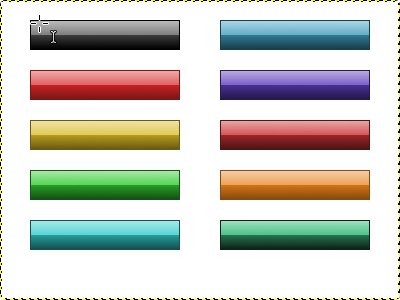
光沢のあるボタンに着色
上記の工程で作成された光沢のあるボタンに色を付けます。
まず「レイヤー」ダイアログの「ボタン枠」のレイヤーを右クリックして「レイヤーを複製(U)」をクリックし、元画像は加工せずにおいておきます。
新しいボタンレイヤーをクリックしてアクティブにし、メニューの「色(C)」―「着色(Z)...」をクリックしますと次のようなダイアログが表示されます。

「プレビュー」にチェックが入った状態で、3つのスライダを自由に動かせば光沢のある長方形ボタンが様々な色に変化することが解ります。
※着色するときは、まず、「輝度(L)」を「30」ぐらいにして始めると色選択が楽です。
好みの色が決まったら「OK(O)」ボタンを押して決定です。
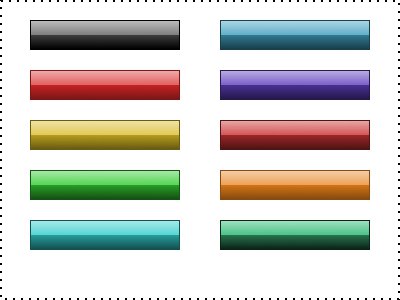
先にボタンのレイヤーをいくつも複製しておき、それぞれを着色するだけで、次のように一度に様々なボタンを並べ比較することができます。

光沢のあるボタンに文字入れ
作成された光沢のある長方形ボタンに文字を入れるのは難しくありません。
まず今回の画像であれば文字色は白(「#FFFFFF」)がいいと思いますので、ツールボックスの描画色設定の右上にある矢印をクリックし、描画色と背景色を入換えます。

その後「テキスト」ツールをクリックし、

次の画像のように、そのまま画像ウィンドウのマウスの「+」が文字の左上隅になるように指定します。
後で移動もできますので怖がらず指定してください。

画像ウィンドウをクリックしますと、次のような「GIMPテキストエディタ」が表示されますので、この中に文字を入力していきます。
※このエディタはファイルから読み込むこともできます。

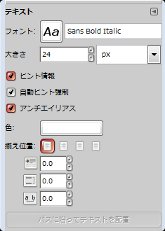
また埋め込まれる文字の文字色やフォントなどは次のような、「オプション」ダイアログで変更ができます。