クリスタル風ボタンの文字に影を付ける(ドロップシャドウ)
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
自分でドロップシャドウを作成する
クリスタル風ボタン内の文字にドロップシャドウを作成するサンプルとしては「クリスタル風ボタンに影を付ける(クリスタルシャドウ)」で作成した次のような画像を使用します。

まず、レイヤーダイアログで文字レイヤーを右クリックして、「テキストを選択範囲に(T)」をクリックし、新しい透明レイヤーを一つ追加し、テキストレイヤーの下に移動しておきます。
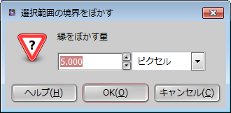
そして、メニューの「選択(S)」−「境界をぼかす(T)...」をクリックすると次のようなダイアログが表示されます。

そして、そのまま「OK」ボタンをクリックします。
画面上は何も変わらないように見えます。
そのままメニューの「編集(E)」−「描画色で塗りつぶす(F)」をクリックしますと次のように画像の周りにぼかしが入ります。

次にツールボックスの「移動」ツールをクリックし、オプションダイアログの「機能の切り替え」−「アクティブなレイヤーを移動」を選択しておきます。


そして画像ウィンドウをクリックした後、キーボードの「↓」キーを2回押します。
そのままでは影が強すぎるので、レイヤーダイアログで「不透明度」を「80」ぐらいまで下げると次のようにふんわり影が付いたように見えます。