基本的な知識
-
これらの記事は2004年8月頃作成したものです。 フリーソフトのPictBearを使った素材の作成方法を解説しています。
フリーソフトのPictBearを使った素材の作成方法を解説しています。
この解説は以前、「超初心者のホームページ作成」で解説していたものと同じです。
新しくここのサイト「WEB素材&デザイン」を開設したため移転させました。
現在(2011年2月)の知識ならもっといい解説ができるのですが、
残念ながらここの解説は当時のまま変わっていません。
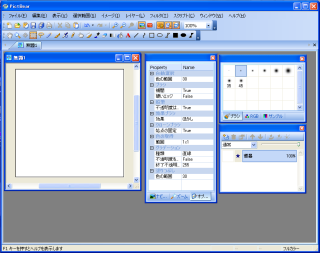
画面サンプル
ここで説明するのは、『PictBear』の使い方というより、素材を作るために必要な最低限の操作方法です。
したがって、ここで説明していること以外の操作方法や疑問点などは『本家』などでお尋ねください。
また、一度説明した内容は後になるほど簡略して解説されてる場合がありますので、出来る限り順番に読んでください。
パレットの変更
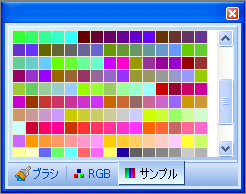
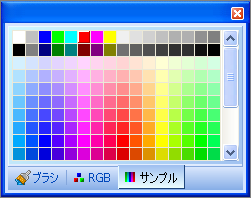
標準パレットは「Windows システムカラー」が表示されてますので、次のように表示されています。

このままでは色を選択するとき迷いますから、『PictBear』が用意してくれてる専用のパレットに変更しましょう。
※標準のままでも大丈夫という方は変更する必要がありません。
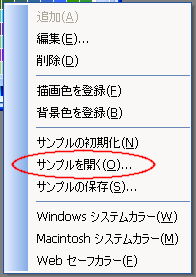
まず、パレット内のどの色でもいいですから右クリックをします。
すると次のように表示されますので「サンプルを開く(O)...」をクリックします。

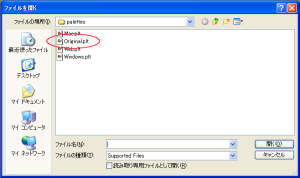
そして表示されたファイルの中から「original.plt」をクリックし、「開く(O)」をクリックします。

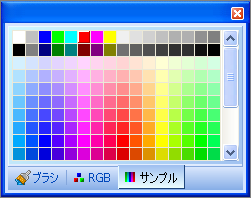
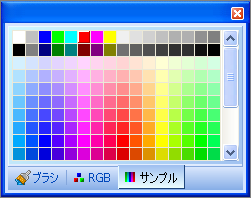
すると「パレット」は次のようになります。

このほうが色選択がやりやすいのではないかと思います。
新規レイヤーの作成
レイヤーとは透明のキャンバスのようなもので、レイヤーをうまく使えば、一度描いた画像やイラスト(以後、画像と言う)を壊すことなく、その上や下に別の画像を描くことが出来ます。
うまく、利用すればとても便利な機能です。
また、複数のレイヤーを結合して1枚の画像として保存することも出来ます。
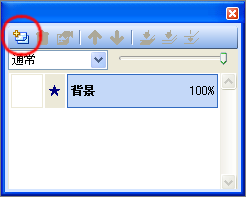
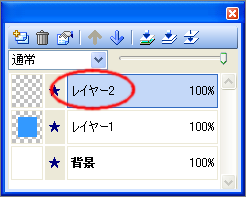
まず、「レイヤー」から「レイヤーの作成」をクリックします。

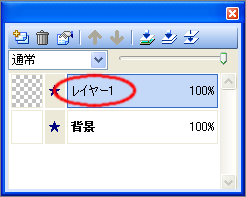
すると、「レイヤー1」という新規レイヤーが1つ作成され、自動的にそのレイヤーが選択されます。

塗りつぶし正方形の描画
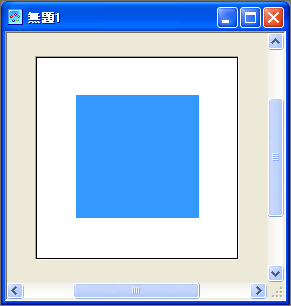
それでは、先ほど作成した「レイヤー1」に内側が塗りつぶされた正方形を描いてみましょう。
まずは、「パレット」から適当な色を選択します。

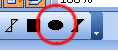
次に、「描画ツールバー」の「塗りつぶし長方形」をクリックします。

キーボードの「Shift」キーを押したまま、キャンパス上で左上から右下に向かって、マウスでドラッグします。
任意の位置でマウスボタンを離せば選択した色で正方形が描画されます。

※「Shift」キーを押すと正方形が、「Shift」キーを押さなければ自由な長方形が
描画できます。
マウスのドラッグは長方形の対角線を描く要領でマウスを動かせばよく、
左上から右下に限ったことではありません。
塗りつぶし正円の描画
それでは次に、先ほど同じ要領で新規レイヤーを再び作成します。

次に、「パレット」から先ほどとは違う色を選択します。

次に、「描画ツールバー」の「塗りつぶし楕円」をクリックします。

キーボードの「Shift」キーを押したまま、先ほどの正方形の上にマウスでドラッグしながら正円を描きます。

※「Shift」キーを押すと正円が、「Shift」キーを押さなければ自由な楕円が描画できます。
マウスのドラッグは長方形の対角線を描く要領でマウスを動かせばよく、
左上から右下に限ったことではありません。
1つ前の操作に戻る
今後、さまざまな操作を行って行く時に、どうしても1つ前の状態に戻したいと思うことがあります。
そのような場合は、キーボードの[Ctrl]+[Z]を覚えておくと便利でしょう。
[Ctrl]+[Z]は直前の状態に戻してくれます。
何度か連続で押しますと、1つずつ操作を戻すことが出来ます。
※[Ctrl]+[Z]とは、キーボードの[Ctrl]キーを押したままキーボードの[Z]を押すことを
言います。
コマンドメニューの「編集(E)」−「元に戻す(U)」と同じ機能ですが、マウスでコマンドメニューをクリックするよりずっと簡単ですし、連続操作も可能なのでいざとなったときは大変助かります。