写真の型抜き
-
WEB素材を作成する上で写真の加工も必要になります。
その中でも簡単な型抜きの方法を説明します。
写真画像は次のものを使ってみます。

長方形を使用した型抜き
まず、この画像をコマンドメニュー「ファイル(F)」−「開く(O)...」をクリックして読み込みます。
次に、「描画ツールバー」の「選択範囲」をクリックします。

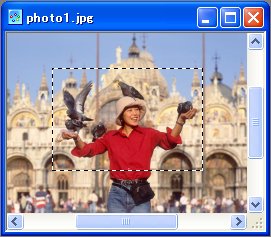
そして、キャンパス上の写真の上で長方形を描く要領で、残したいところを範囲選択します。

次に、コマンドメニューから「イメージ(I)」−「トリミング(T)」をして完成です。
写真の場合は「JPG形式」などで保存します。

円形を使用した型抜き
上記と同様に、コマンドメニュー「ファイル(F)」−「開く(O)...」をクリックして画像を読み込みます。
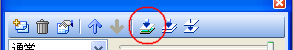
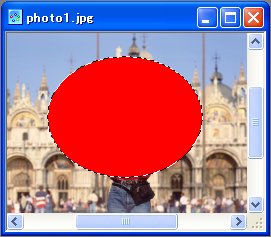
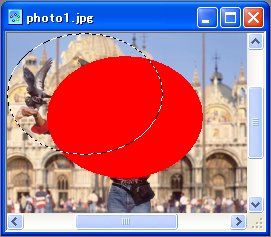
次に、新規レイヤーを1つ作成した後、「描画ツールバー」の「塗りつぶし楕円」をクリックし、パレットから好きな色を選択したら、キャンパス上の残したい部分を囲むように円を描きます。

そして、そのままコマンドメニューの「選択範囲(S)」−「色指定(C)...」をクリックし、 「許容範囲」は「10」ぐらいを指定し、「OK」ボタンを押します。
すると次のように表示されます。

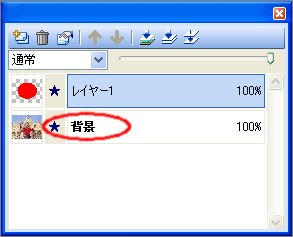
次に、「レイヤー」の中から写真画像のレイヤー「背景」をクリックします。

そして、コマンドメニューの「編集(E)」−「コピー(C)」をクリックした後、そのまま、コマンドメニューの「編集(E)」−「貼り付け(P)」をクリックします。

次に、「レイヤー」の円を描画したレイヤー「レイヤー1」及び「背景」の「★」をクリックして非表示にした後、コマンドメニューから「イメージ(I)」−「トリミング(T)」をすると次のようになります。

後は、「レイヤー」の「イメージの統合」をクリックして画像を結合したら「JPG形式」などで保存します。