写真に影を付ける
-
次は写真に影を付ける方法です。
写真画像は次のものを使用して作成します。


画像全体に影を付ける
まず、読み込んだ画像は通常余白が全然ありません。
したがって、影を付けるための余白が必要になります。
画像を読み込んだら、コマンドメニューの「選択範囲(S)」−「すべて選択(A)」をクリックして画像のすべてを選択します。
※この時、キーボードの[Ctrl]+[A]を押しても選択できます。

次に、「編集(E)」−「コピー(C)」をクリックした後、そのまま、コマンドメニューの「編集(E)」−「貼り付け(P)」をクリックします。
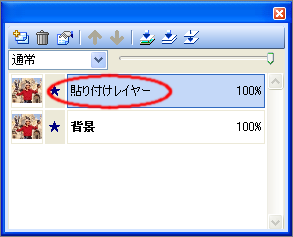
「レイヤー」の中に背景と同じ画像が「貼り付けレイヤー」という名前で新規レイヤーとして作成されます。

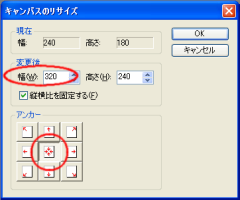
次に、コマンドメニューの「イメージ(I)」−「キャンパスのリサイズ(C)...」をクリックします。
次のような画面が表示されます。

変更後の「幅(W)」の数値に80ほど加算した値を入力し、「アンカー」の中央部をクリックして選択した後「OK」ボタンをクリックします。
※自動的に「高さ(H)」も変動します。
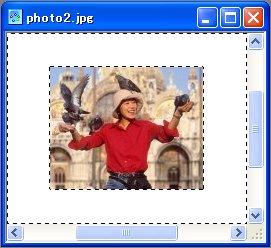
キャンパスの周り、上下左右に余白ができます。

次は、「レイヤー」の中から「貼り付けレイヤー」をクリックし、「描画ツールバー」の「自動選択」をクリックしたら、キャンパスの白い余白部分をクリックします。

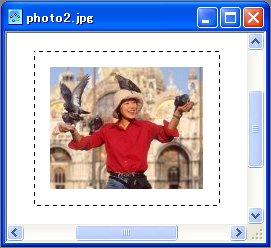
そして、コマンドメニューの「選択範囲(S)」−「選択範囲の反転(I)」をクリックした後、コマンドメニューの「選択範囲(S)」−「境界のぼかし(B)...」をクリックし、ぼかしの度合いを「16」ぐらいにして「OK」ボタンを押します。

次に、新規レイヤーを1つ作成し、パレットから濃い灰色を選んだら、コマンドメニューの「編集(E)」−「塗りつぶし(F)」をクリックします。

※この時、「描画ツールバー」の「塗りつぶし」を使用して塗りつぶしても問題ありません。
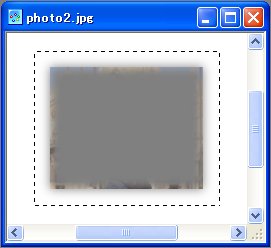
そのまま、「レイヤー」の「背面に移動」を1回クリックします。

「レイヤー3」が「レイヤー1」の下に移動し、キャンバスは次のようになります。

そして、そのままの状態で「描画ツールバー」の「移動」をクリックし、キャンパスの選択範囲を次のように右下に少しドラッグしたら素材は完成です。