円柱(円筒形)の影付け1
-
それでは円柱(円筒形)に次のような単純な影を付けてみましょう。

円柱(円筒形)に影を付けて立体的に見せる
まず、前回の「円柱(円筒形)の作成」で作成した素材を呼び出します。

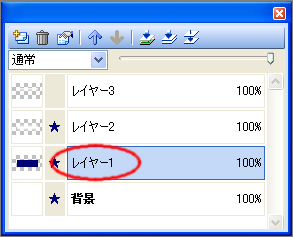
まず、キーボードの[Ctrl]+[D]を押して選択範囲を解除した後、長方形を描画した「レイヤー1」をクリックします。

「描画ツールバー」の「自動選択」をクリックした後、キャンパス上の長方形をクリックして選択します。

次に、コマンドメニューの「選択範囲(S)」−「境界のぼかし(B)...」をクリックし、ぼかしの度合いを「8」ぐらいにして「OK」ボタンを押します。
境界線の範囲が広くなります。

次に、新規レイヤーを1つ作成した後、パレットから濃い灰色を選んだ後、コマンドメニューから「編集(E)」−「塗りつぶし(F)」をクリックします。
※この時、「描画ツールバー」の「塗りつぶし」を使用して塗りつぶしても問題ありません。
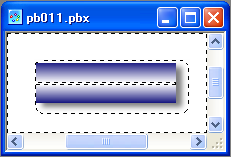
すると、次のような表示になります。

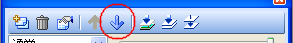
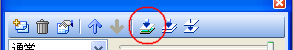
そのまま、「レイヤー」の「背面に移動」をゆっくり3回クリックします。

「レイヤー4」が「レイヤー1」の下に移動し、キャンバスは次のようになります。

そして、そのままの状態で「描画ツールバー」の「移動」をクリックし、キャンパスの選択範囲を次のように右下に少しドラッグしたら素材は完成です。

WEB素材としての保存
次に、出来上がった素材をWEB素材として保存する方法を説明します。
まず、キーボードの[Ctrl]+[D]を押し選択範囲を解除してください。
次に、「レイヤー」の「イメージの統合」をクリックします。

するとすべてのレイヤーが結合され、1つのレイヤーになります。

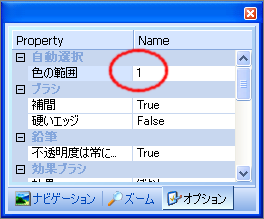
次に、「描画ツールバー」の「自動選択」をクリックし、さらに「オプション」の「自動選択」−「色の範囲」の「設定値」を「1」に変更しておきます。

そして、キャンパス上の白い部分をクリックしますと次のようになります。

次に、コマンドメニューの「選択範囲(S)」−「選択範囲の反転(I)」をクリックします。

コマンドメニューから「イメージ(I)」−「トリミング(T)」をして完成です。