球体(ボール)の作成
-
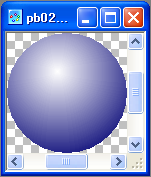
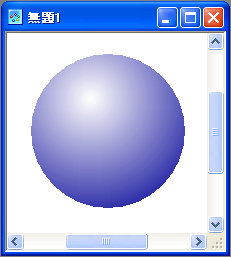
ここでは、次のような簡単な球体(立体的なボール)の素材を作成してみましょう。

立体的に見える球体(ボール)
まず、新しいキャンバスを表示したら「レイヤー」の「新規レイヤー」をクリックします。

まず、パレットから「黒」を選択し、「描画ツールバー」の「塗りつぶし楕円」をクリックした後、キャンパス上に正円を描画します。

そのままコマンドメニューの「選択範囲(S)」−「色指定(C)...」をクリックし、 「許容範囲」は「10」ぐらいを指定し、「OK」ボタンを押します。
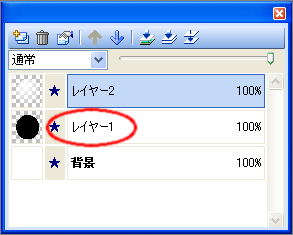
すると次のように表示されます。

次に、新規レイヤーを1つ作成した後、パレットから「白」を選択し、「描画ツールバー」の「グラデーション」をクリックします。

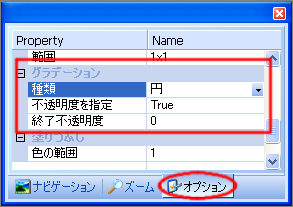
そして、「オプション」の「グラデーション」の設定値を次のように変更します。

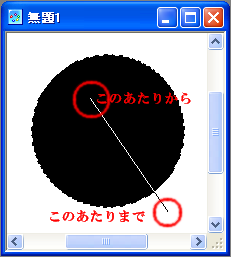
次に、パレットから「白」を選択し、次の図のような位置を参考にマウスでドラッグします。

※このドラッグの位置はひとつの参考です。
作成するボールやどのような光が当たってるのかによって変えます。
今回はこの後で解説する影を付けるときにも使用するため正円の外側までドラッグしています。
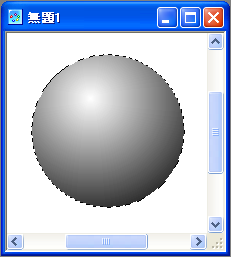
すると次のような表示になります。

これで簡単な球体の素材は作成できたも同然です。
この状態を『PictBear』
形式で保存しておきましょう。
次はこの球体に色をつけてみましょう。
球体(ボール)の色づけ
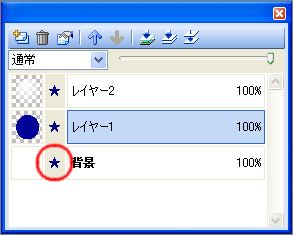
まずは、キーボードの[Ctrl]+[D]を押して選択範囲を解除し、正円を描画した「レイヤー1」をクリックします。

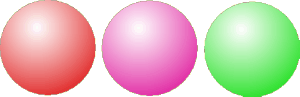
次に、「描画ツールバー」の「塗りつぶし」をクリックした後、 「パレット」から好きな色を選択し、正円の内側をクリックすれば簡単な球体は完成です。

あとは、正円を好きな色で塗りつぶすだけでさまざまな色の球体が簡単に作成できます。

球体(ボール)のみの保存
もし、背景が不要で、球体のみを保存したい時..すなわち背景を透明にした画像で保存したい時は次のようにします。
ただし、 今回のような素材は背景色と同じ色「白」を使用している為、、素材以外の部分を透明にして保存したい時は注意が必要です。
その場合は、素材に使用していない色で背景色を塗りつぶす必要があります。
まず、「レイヤー」の中の「背景」の「★」をクリックし、背景を非表示にします。

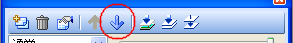
次に、「レイヤー」の「表示部分の結合」をクリックします。

すると背景以外のレイヤーが結合され1枚のレイヤーとなり、背景が透明の画像が作成されます。

次に「描画ツールバー」の「自動選択」をクリックし、キャンパスの透明部分をクリックします。

そのまま、コマンドメニューの「選択範囲(S)」−「選択範囲の反転(I)」をクリックし、コマンドメニューから「イメージ(I)」−「トリミング」をします。


次に、「描画ツールバー」の「塗りつぶし」をクリックした後、今回であれば「パレット」から「薄い灰色」を選択し、 キャンパス上の背景をクリックして塗りつぶします。

次にコマンドメニューの「イメージ(I)」−「イメージタイプ(M)」の「インデックスカラー(I)...」をクリックします。
次のような確認メッセージが表示されますので「はい(Y)」をクリックします。

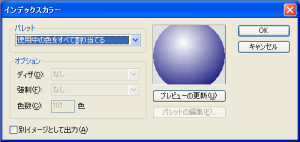
すると次のような画面が表示されますので、そのまま「OK」ボタンをクリックします。

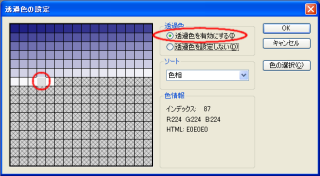
次に、コマンドメニューの「イメージ(I)」−「パレット(P)」−「透過色の設定(T)...」をクリックしますと次のような画面が表示されます。
先ほど塗りつぶしで使用した「薄い灰色」をクリックして選択後、「透過色を有効にする(I)」にチェックマークを付け、「OK」ボタンをクリックします。

すると、キャンパス上の背景の部分が透明として表示され完成です。
コマンドメニューの「ファイル(F)」−「名前をつけて保存(A)...」をクリックして、「PNG形式」で保存します。