球体(ボール)の影付け2
-
「円柱の影付け2」でも解説しましたが、塗りつぶしの色が薄い場合や明るい場合は立体感が弱くなるのは、球体(ボール)でも同じです。
そこで、今度は球体に影を付ける方法を解説します。

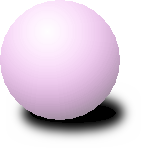
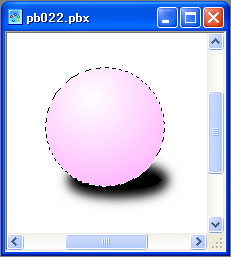
出来上がりは次のようなものです。

球体(ボール)に影を付けて立体的に見せる
まず、前回の「球体(ボール)の影付け1」で作成した素材を呼び出し、、キーボードの[Ctrl]+[D]を押して選択範囲を解除しておきます。

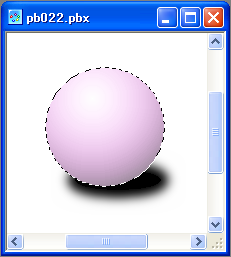
次に正円を描画した「レイヤー1」をクリックし、「描画ツールバー」の「塗りつぶし」をクリックした後、 「パレット」から薄い色を選択し、長方形の内側をクリックすると次のような表示に変わります。

次にそのまま、「描画ツールバー」の「自動選択」をクリックした後、キャンパス上の正円をクリックして選択します。

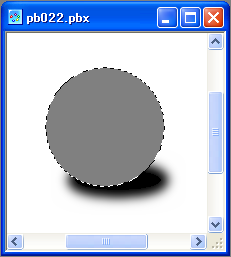
次に、新規レイヤーを1つ作成した後、パレットから濃い灰色を選んだら、コマンドメニューから「編集(E)」−「塗りつぶし(F)」をクリックします。
※この時、「描画ツールバー」の「塗りつぶし」を使用して塗りつぶしても問題ありません。
すると、次のような表示になります。

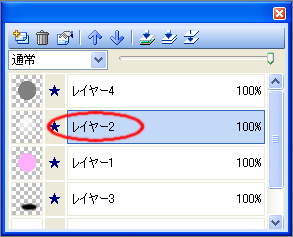
次にそのまま、「レイヤー」の光ってるところを描画した「レイヤー2」をクリックした後、コマンドメニューの「選択範囲(S)」−「不透明部分の選択(T)」をクリックします。
画面上は何も変わらないように見えます。

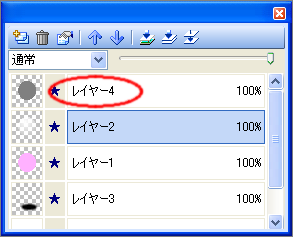
そしてそのまま、「レイヤー」の先ほど描画した灰色の正円「レイヤー4」をクリックし、キーボードの「Delete」キーを数回押します。
※この時、コマンドメニューの「編集(E)」−「削除(D)」をクリックしても同じです。

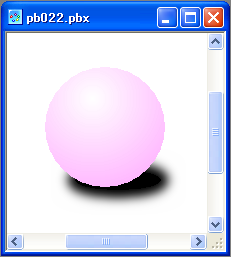
濃い灰色の濃さや光っている図形によって押す回数は変わります。
今回は3回押して次のようにしました。