クリスタルボールの作成
-
今回は「クリスタルボール」の作成を解説してみます。
「クリスタルボール」って検索エンジンで探しても作り方が見つからないんですよね。
確かに、ステップが多く少し複雑なので、フリーソフトでは無理かな?って思ってたのですが、確実に作れる方法を考えました。(^^)
ステップ数は多いですが、手順を踏んで行けばほぼ間違いなく作成できます。
ぜひ、トライしてみてください。
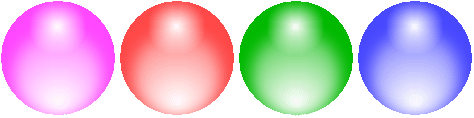
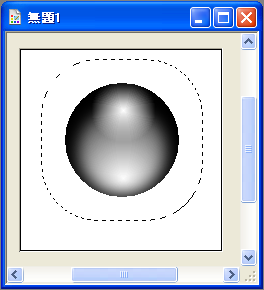
今回の出来上がりは次のような感じです。

立体的に見える球体(ボール)の作成
1.まず、新しいキャンバスを表示したら「レイヤー」の「新規レイヤー」をクリックします。

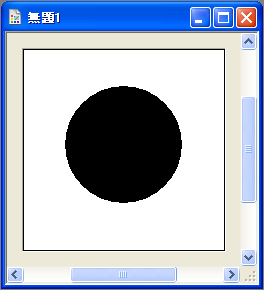
2.パレットから「黒」を選択し、「描画ツールバー」の「塗りつぶし楕円」をクリックした後、キャンパスのやや上方部に正円を描画します。

3.そのままコマンドメニューの「選択範囲(S)」-「不透明部分の選択(T)」をクリックし、続けて 「選択範囲(S)」-「選択範囲の変更(M)」-「縮小(R)...」をクリックします。

4.縮小する大きさを「12」ピクセルにして「OK」ボタンを押します。
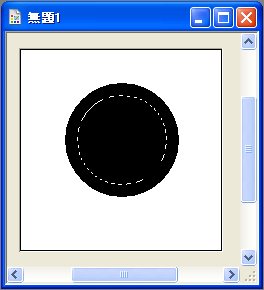
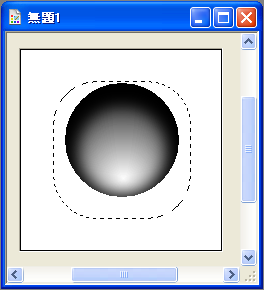
キャンバスは次のようになります。

5.さらにそのまま、コマンドメニューの「選択範囲(S)」-「境界のぼかし(B)...」をクリックします。

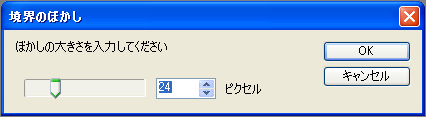
6.ぼかしの大きさを「24」ピクセルにして「OK」ボタンを押します。
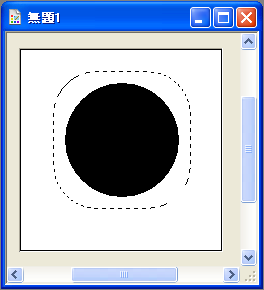
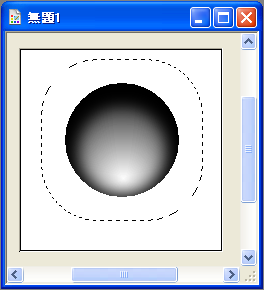
キャンバスは次のようになります。

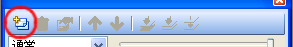
7.次に、新規レイヤーを1つ作成した後、パレットから「白」を選択し、「描画ツールバー」の「グラデーション」をクリックします。

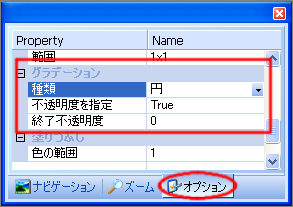
8.そして、「オプション」の「グラデーション」の設定値を次のように変更します。

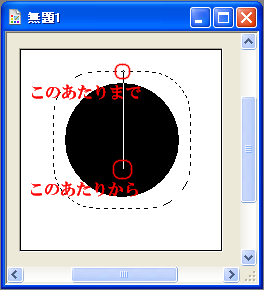
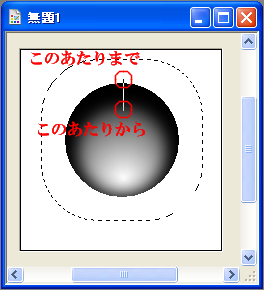
9.次に、パレットから「白」を選択し、次の図のような位置を参考にマウスでドラッグします。

※このドラッグの位置はひとつの参考です。
作成するボールやどのような光が当たってるのかによって変えます。
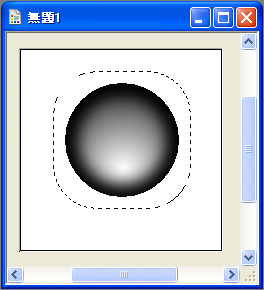
10.すると次のような表示になります。

11.次に、「描画ツールバー」の「移動」をクリックします。

12.そして、マウスかキーボードの「↑↓←→」キー、「Shift」+「↑↓←→」キーなどを使って次のような画像になるまで移動させます。

13.次に「レイヤー」の「レイヤー1」をクリックして選択したら、コマンドメニューの「選択範囲(S)」-「不透明部分の選択(T)」をクリックし、コマンドメニューの「選択範囲(S)」-「境界のぼかし(B)...」をクリックします。

14.ぼかしの大きさを「24」ピクセルにして「OK」ボタンを押します。
キャンバスは次のようになります。

15.次に、新規レイヤーを1つ作成した後、パレットから「白」を選択し、「描画ツールバー」の「グラデーション」をクリックします。

16.次に、パレットから「白」を選択し、次の図のような位置を参考にマウスでドラッグします。

※このドラッグの位置はひとつの参考です。
作成するボールやどのような光が当たってるのかによって変えます。
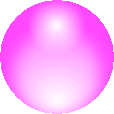
17.すると次のような表示になります。

これで基本的な「クリスタルボール」素材が出来上がりました。
この状態を『PictBear』
形式で保存しておきましょう。
次はこの球体に色をつけてみましょう。
クリスタルボールの色づけ
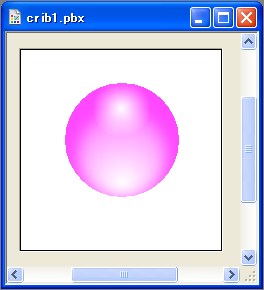
まずは、キーボードの[Ctrl]+[D]を押して選択範囲を解除し、正円を描画した「レイヤー1」をクリックし、「描画ツールバー」の「塗りつぶし」で正円の内側を好きな色で塗りつぶせば「クリスタルボール」は完成します。

あとは、正円を好きな色で塗りつぶばさまざまな色の「クリスタルボール」が簡単に作成できます。