クリスタルボールの作成2
-
前回、「クリスタルボール」と言いながらあまりクリスタルっぽくなかったですかね?(苦笑
では、今回、もっと本格的なクリスタルボールを作成してみましょう。
ただし、そのためにはPictBearの標準機能だけでは無理なので、プラグインを追加します。
他にもいろいろ方法はありますが、できるだけ少ないステップでそれなりに見える方法を解説します。
今回使用するプラグインはフィルタプラグインの「模様フィルタ」−「チェッカー」、「変形」−「球」、「カラーフィルタ」−「単色効果」の3つです。
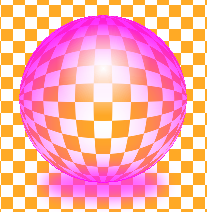
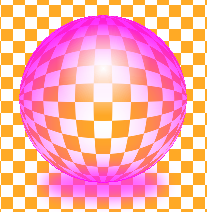
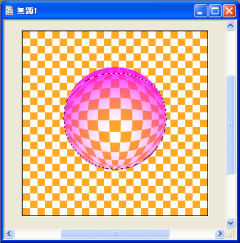
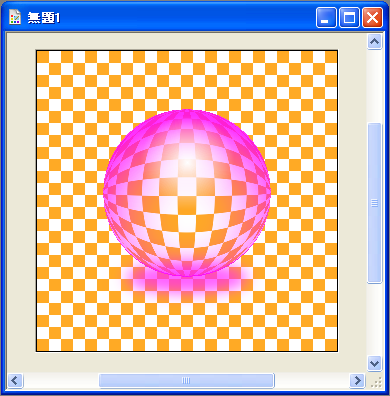
今回の出来上がりは次のような感じです。
フィルタプラグインは、「BearFactoryのホームページ」で入手できます。

立体的に見える球体(ボール)の作成
1.まず、新しいキャンバスを「幅 300px、高さ 300px」で作成したら「レイヤー」の「新規レイヤー」をクリックします。

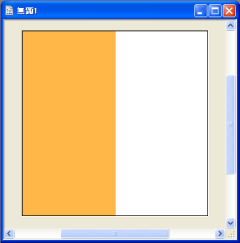
2.パレットから「#FFAA25」の色を選択し、「描画ツールバー」の「塗りつぶし長方形」をクリックし、キャンパスの左半分を塗りつぶします。

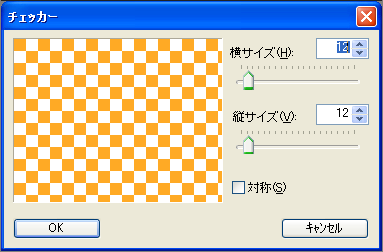
3.そのまま「フィルタ(T)」−「模様」−「チェッカー...」をクリックし、「横サイズ(H)」、「縦サイズ(V)」ともに「12」をセットし、「OK」ボタンをクリックします。

4.キャンバスは次のようになります。

5.再び、「新規レイヤー」を作成し、パレットから「黒」を選択し、「描画ツールバー」の「塗りつぶし楕円」をクリックした後、キャンパスのやや上方部に正円を描画します。

6.次に、「レイヤー」の今描画した「レイヤー2」を非表示にし、コマンドメニューの「選択範囲(S)」−「不透明部分の選択(T)」をクリックし、続けてチッカー背景の「レイヤー1」を選択後、「フィルタ(F)」−「変形」−「球」をクリックします。

7.さらに、「新規レイヤー」を1つ作成したら、パレットから「#FE00FE」を選択し、コマンドメニューの「編集(E)」の「塗りつぶし(F)」をクリックします。
※この時キーボードの「BackSpace」キーを使っても可能です。

8.次に、そのまま「新規レイヤー」を1つ作成し、「描画ツールバー」の「グラデーション」をクリックします。

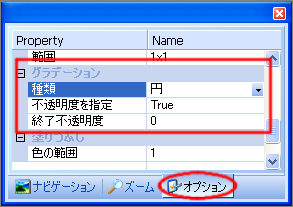
9.そして、「オプション」の「グラデーション」の設定値を次のように変更します。

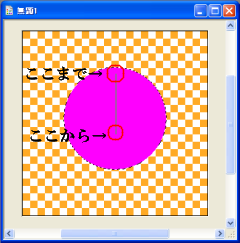
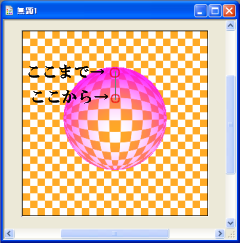
10.次に、パレットから「白」を選択したら、次の図のような位置を参考にマウスでドラッグします。

キャンバスは次のようになります。

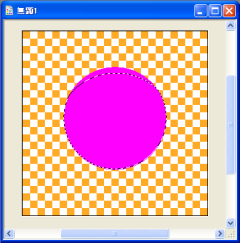
11.次に、今描画した「レイヤー4」を非表示にし、コマンドメニューの「選択範囲(S)」−「不透明部分の選択(T)」をクリックしたら、選択範囲を1ドット(1ピクセル)上に移動します。(見た目は変わらないように見えます。)
※PictBearのバージョンが「RC4」以上ならキーボードのカーソルキー「↑」を1回押すだけです。

12.その後「レイヤー3」を選択し、コマンドメニューの「編集(E)」−「削除(D)」を1回行った後、このレイヤーの「不透明度」を「80%」ぐらいまで下げます。
※「編集(E)」−「削除(D)」はキーボードの「Delete」キーを使っても可能です。

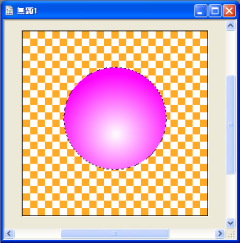
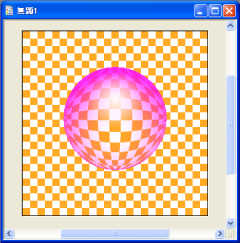
13.次に「選択範囲(S)」−「選択範囲の解除(N)」後、「新規レイヤー」を1つ作成し、パレットから「白」を選択した後、「描画ツールバー」の「グラデーション」をクリックして、次の図のような位置を参考にマウスでドラッグします。

キャンバスは次のようになります。

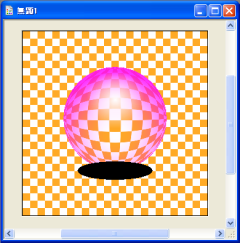
さらに影も付けておきましょう。
クリスタルボールの影付け
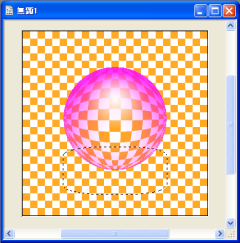
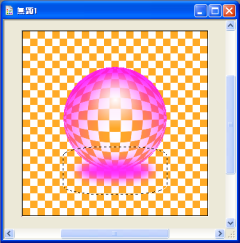
14.新しく「新規レイヤー」を1つ作成し、パレットから「黒」を選択した後、「描画ツールバー」の「塗りつぶし楕円」で次のような細長い楕円を描きます。

15.今作成したこのレイヤーを非表示にしたら、コマンドメニューの「選択範囲(S)」−「不透明部分の選択(T)」をクリックし、続けてコマンドメニューの「選択範囲(S)」−「境界のぼかし(B)...」をクリックし、ぼかしの大きさに「24」を指定し、「OK」ボタンを押します。
作成するボールの大きさに応じてぼかしの数値は変更してください。

16.そのまま、新しく「新規レイヤー」を1つ作成した後、パレットから「#FF25FF」を選択し、コマンドメニューの「編集(E)」の「塗りつぶし(F)」をクリックします。
※この時キーボードの「BackSpace」キーを使っても可能です。

17.そのまま、「レイヤー」の「背面に移動」をゆっくり4回クリックして、「レイヤー3」の下に移動したら、「不透明度」を「75%」ぐらいまで下げ、コマンドメニューから「選択範囲(S)」−「選択範囲の解除(N)」をクリックすればクリスタルボールは完成です。

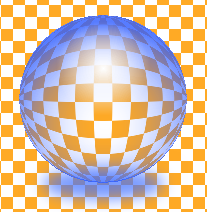
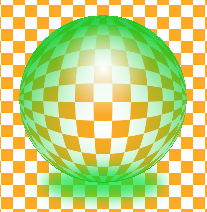
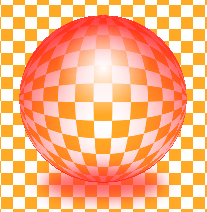
このクリスタルボールの色を変更する場合は、「フィルタ(F)」−「カラー」−「単色効果...」を使用して色変更をします。