正確な画像の描画
- 画像を作成するとき、いったいどの位置から書き始めて、どのくらいの大きさなのか解らないときがありますよね。
キャンパスのサイズ
『PictBear』を起動しますと、新しいキャンパスが必ず1つ自動的に作成されています。
このサイズってどうやって決まるのでしょうか?

これは、前回新規作成を行ったときのキャンパスサイズが自動設定されるようになっています。
この大きさが気に入らないときは、一度「ファイル(F)」の「新規作成(N)」をクリックして、画像サイズの「幅」と「高さ」を指定して「OK」ボタンを押せば、次回からそのサイズが標準になります。
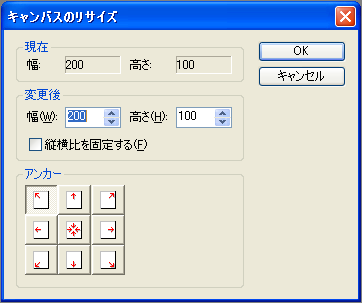
また、『PictBear』を開いたときの標準サイズはそのままで現在のキャンパスの大きさだけ変更したいときは、「イメージ(I)」−「キャンパスのサイズ(C)...」をクリックすれば次のような画面が表示され、現在のキャンパスのサイズを変更することが出来ます。

マウスの位置と描画サイズ
キャンパスの上でマウスを動かしたとき、マウスの座標を知りたいと思うことがありますよね。
そういう時は、『PictBear』のメインウィンドウの右下を見てみてください。
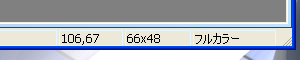
次のような表示になってるはずです。

この場合、「106,67」はキャンパス上のマウスの座標位置です。
また、その隣の「66x48」は、選択範囲や直線、長方形など図形を描いたときの横幅と高さが表示されています。
これらの表示を見ながら作業をするとかなり正確な描画が出来るようになります。
グリッドの表示、グリッドの変更
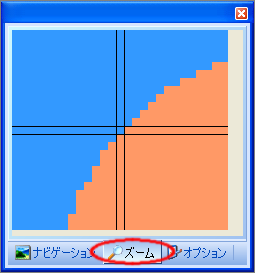
「コマンドメニュー」の「表示(V)」−「グリッドの表示(G)」をクリックしますと次のようにキャンパス上にグリッドが表示されます。

このグリッドの大きさ(間隔)は同じく「コマンドメニュー」の「表示(V)」−「グリッドサイズの変更(D)」にいくつかのパターンと「ユーザー指定(U)」などがありますので自由に変更する事ができます。
また、同様に「コマンドメニュー」の「表示(V)」−「分割線の表示(V)」をクリックすればより細かな方眼線が表示されます。
グリッドにスナップ
「コマンドメニュー」の「表示(V)」−「グリッドにスナップ(R)」をクリックしますとマウスで選択される開始位置や終了位置がこのグリッド上でしか動かなくなります。
正確な描画を行いたい時などに利用すると便利でしょう。
拡大表示
キーボードの「+」キーを押しますと、キャンパスが拡大表示されていきます。
また、「-」 キーを押しますと、キャンバスが縮小表示されます。
細かい修正はキャンパスを拡大表示することにより細かい修正が可能になります。
また、「ビュー」の「ズーム」をクリックしますとマウスの上下左右が拡大表示されますので、細かい位置調整がわかりやすくなります。