縁取り文字の作成1
-
では、次に、次のような文字の周りを縁取った素材を作成してみましょう。
ただ、ここで解説する方法の縁取り文字は漢字のような細い線がある文字には向きません。

漢字などの場合は、その文字をかなり大きくしないと内側がつぶれてしまいきれいに見えないのです。
ですから、今回は単純なアルファベットを使用します。
浮き出した立体影付き文字
まず、新しいキャンバスを表示したら「レイヤー」の「新規レイヤー」をクリックします。

そして、パレットからどれかの色をクリックした後、「描画ツールバー」の「文字列」をクリックします。

次に、文字を入れたい位置の左上隅をボタン上でクリックして、フォント名やサイズ、その他の設定を指定して「文字列」欄に文字を入力し、「OK」ボタンを押します。

そして、そのままコマンドメニューの「選択範囲(S)」−「色指定(C)...」をクリックし、
「許容範囲」は「10」ぐらいを指定し、「OK」ボタンを押します。
すると次のように表示されます。

次に、 パレットから好きな色を選択し(今回は「黒」を選びました。)、ブラシの中の左端のブラシをクリックします。

そのまま、新しく新規レイヤーを1つ作成し、コマンドメニューの「編集(E)」−「境界線の描画(B)」をクリックします。
※この時、キーボードの「Insert」キーを押しても同じ処理が行えます。
すると、次のような表示になります。

次に、コマンドメニューの「選択範囲(S)」−「色指定(C)...」をクリックし、
「許容範囲」は「10」ぐらいを指定し、「OK」ボタンを押し、そのままコマンドメニューの
「選択範囲(S)」−「境界のぼかし(B)...」をクリックします。
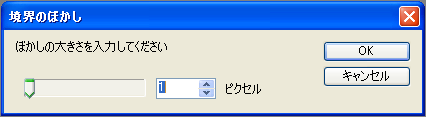
すると次のような画面が表示されます。

このとき、ぼかしの設定値に「1」を指定し、「OK」ボタンを押しますと、キャンパスは次のように表示されます。

そのまま、新しく新規レイヤーを1つ作成し、コマンドメニューの「編集(E)」−「塗りつぶし(F)」をクリックします。
※この時、「描画ツールバー」の「塗りつぶし」を使用して塗りつぶしても問題ありません。
キャンパスは次のようになり完成です。

背景色の指定とトリミング
上記の素材の背景色を指定し、必要な大きさにトリミングしましょう。
まずは、まず、キーボードの[Ctrl]+[D]を押して選択範囲を解除した後、
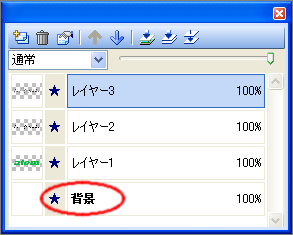
「レイヤー」の「背景」をクリックします。

そして、「パレット」から好きな色を選択し、「描画ツールバー」の「塗りつぶし」をクリックしてキャンパスの白い部分をクリックして背景を塗りつぶします。

次に、「描画ツールバー」の「選択範囲」をクリックして、必要な部分を囲みます。

そして、コマンドメニューの「イメージ(I)」−「トリミング(T)」を行って出来上がりです。
