囲い枠のバナー作成
-
さて、今回は囲い枠のバナーを作ってみましょう。
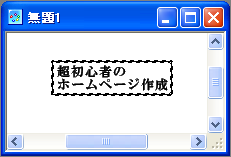
バナーと言っても、基本的には自分のホームページを紹介するための画像ですから、今までの方法「ボタン」などでも充分です。今回は、色も影も付けた、次のような素材を作成します。

周りを囲んだ文字の作成
まずは、「レイヤー」の「新規レイヤー」をクリックして新しいレイヤーを作成したら、パレットから「黒」を選び、「描画ツールバー」の「文字列」をクリックします。

次に、キャンパス上で文字を入れたい位置の左上隅をボタン上でクリックして、フォント名やサイズ、その他の設定を指定して「文字列」欄に文字を入力し、「OK」ボタンを押します。
この時、サイズは少し小さめがいいでしょう。

次に、新規レイヤーをさらにもう1つ作成した後、「描画ツールバー」の「長方形」をクリックして文字を囲むように長方形を描きます。

このときの注意点が2つあります。
1つは、ブラシで、一番小さな左端のブラシを使用します。

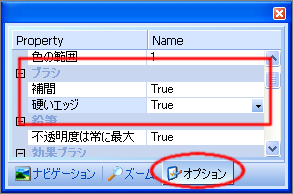
もう1つは、オプションで、「ブラシ」オプションの「硬いエッジ」を「True」にした後、長方形を描いてください。

そのままコマンドメニューの「選択範囲(S)」−「色指定(C)...」をクリックし、 「許容範囲」は「10」ぐらいを指定し、「OK」ボタンを押し、続けて、コマンドメニューの「選択範囲(S)」−「選択範囲の変更(M)」−「拡張(E)」をクリックし、拡張する大きさに「1」を指定し、「OK」ボタンを押します。

そして、コマンドメニューから「編集(E)」−「塗りつぶし(F)」をクリックします。
※この時、「描画ツールバー」の「塗りつぶし」を使用して塗りつぶしても問題ありません。
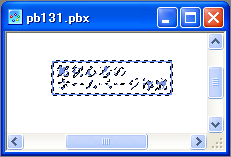
画面表示は変わらないように見えますが、キーボードの[Ctrl]+[D]を押して選択範囲を解除すると次のように表示されます。

まずはこのままの状態を『PictBear』形式で保存しておきましょう。
うまくできたら、「パレット」の「下のレイヤーと結合」をクリックして長方形の枠と文字列を1枚のレイヤーにまとめて完成です。

素材に色を付ける
素材に色を付ける場合は、長方形の枠と文字列を1枚のレイヤーにまとめたものを使います。
まず、「レイヤー」で「レイヤー1」をクリックします。

次に、コマンドメニューの「選択範囲(S)」−「不透明部分の選択(T)」をクリックします。

次に、新規レイヤーを新しく1つ作成した後、塗りつぶしたい色をパレットから選択後、 コマンドメニューの「編集(E)」−「塗りつぶし(F)」をクリックします。
※この時、「描画ツールバー」の「塗りつぶし」を使用して塗りつぶしても問題ありません。
その後、キーボードから[Ctrl]+[D]を押しますと、画面表示は次のようになります。

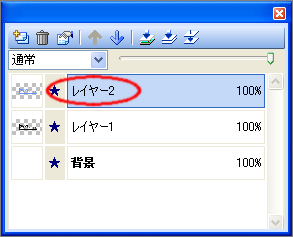
「レイヤー」から先ほど作成した「レイヤー2」をダブルクリックします。

「レイヤー2」の「モード」を「スクリーン」に変更して「OK」ボタンを押します。

素材に影を付ける
出来上がった素材に影をつけてみましょう。
「レイヤー」で「レイヤー1」をクリックし、コマンドメニューの「選択範囲(S)」−「不透明部分の選択(T)」をクリックします。

そして、コマンドメニューの「選択範囲(S)」−「境界のぼかし(B)...」をクリックし、ぼかしの度合いを「8」ぐらいにして「OK」ボタンを押します。

次に、新規レイヤーを新しく1つ作成した後、濃い灰色をパレットから選択後、 コマンドメニューの「編集(E)」−「塗りつぶし(F)」をクリックします。
※この時、「描画ツールバー」の「塗りつぶし」を使用して塗りつぶしても問題ありません。

そのまま、「レイヤー」の「背面に移動」をゆっくり2回クリックします。

「描画ツールバー」の「移動」をクリックし、キャンパスの選択範囲を次のように右下に少しドラッグしたら素材は完成です。
