切り抜きボタンの作成
-
今回は切り抜きボタンです。
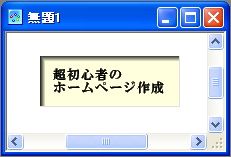
紙を切り抜いた中に文字があるようなそんな錯覚にさせてくれるボタンです。作成する素材は、次のようなものです。

切り抜き枠の作成
まずは、「レイヤー」の「新規レイヤー」をクリックして新しいレイヤーを作成したら、パレットから「黒」を選び、「描画ツールバー」の「文字列」をクリックします。

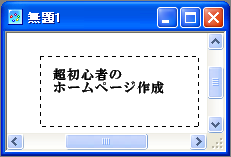
次に、キャンパス上で文字を入れたい位置の左上隅をボタン上でクリックして、フォント名やサイズ、その他の設定を指定して「文字列」欄に文字を入力し、「OK」ボタンを押します。
この時、サイズは少し小さめがいいでしょう。

次に、新規レイヤーをさらにもう1つ作成した後、「描画ツールバー」の「選択範囲」をクリックし、文字を大きく囲むように範囲選択します。
この時、右下の部分がかなり長くなるように範囲選択します。

そして、パレットから「白」を選んだ後、コマンドメニューから「編集(E)」−「塗りつぶし(F)」をクリックします。
※この時、「描画ツールバー」の「塗りつぶし」を使用して塗りつぶしても問題ありません。

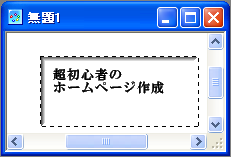
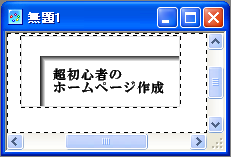
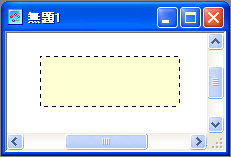
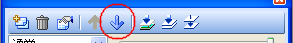
そのまま、「レイヤー」の「背面に移動」を1回クリックしますと次のように文字列が見えるようになります。

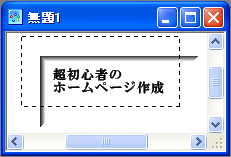
次に、コマンドメニューから「フィルタ(T)」−「4: 特殊効果」−「4: 立体枠...」を再度クリックし、「凹ませる」にチェックマークを付けたら「枠の大きさ」に「6」を指定して「OK」ボタンを押します。

そしてそのまま、範囲選択の内側をマウスでドラッグし、切り抜き枠として残したい部分の位置まで移動させます。

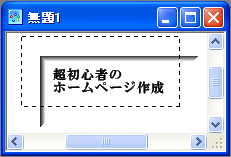
新しく新規レイヤーを1つ作成し、「パレット」から薄い灰色を選んだら、コマンドメニューの「編集(E)」−「境界線の描画(B)」をクリックします。
※この時、キーボードの「Insert」キーを押しても同じ処理が行えます。

このときの注意点が2つあります。
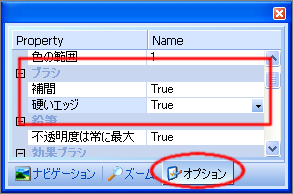
1つは、ブラシで、一番小さな左端のブラシを使用します。

もう1つは、オプションで、「ブラシ」オプションの「硬いエッジ」を「True」にした後、実行してください。

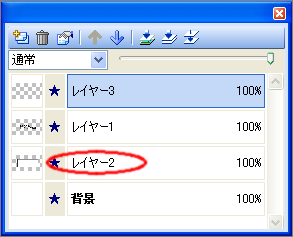
次に、「レイヤー」の切り抜き枠を描画した「レイヤー2」をクリックしたら、コマンドメニューの「選択範囲(S)」−「選択範囲の反転(I)」をクリックし、キーボードの「Delete」キーを押します。
※この時、コマンドメニューの「編集(E)」−「削除(D)」をクリックしても同じです。

次に、続けてコマンドメニューの「選択範囲(S)」−「不透明部分の選択(T)」をクリックし、コマンドメニューの「選択範囲(S)」−「選択範囲の反転(I)」をクリックします。

「レイヤー」の薄い灰色の長方形をを描画した「レイヤー3」をクリックして、キーボードの「Delete」キーを押します。
※この時、コマンドメニューの「編集(E)」−「削除(D)」をクリックしても同じです。

切抜き部に色を付ける
まず、「レイヤー」で切抜き部を描画した「レイヤー2」をクリックします。

次に、コマンドメニューの「選択範囲(S)」−「不透明部分の選択(T)」をクリックし、新規レイヤーを新しく1つ作成した後、塗りつぶしたい色をパレットから選択後、 コマンドメニューの「編集(E)」−「塗りつぶし(F)」をクリックします。
※この時、「描画ツールバー」の「塗りつぶし」を使用して塗りつぶしても問題ありません。

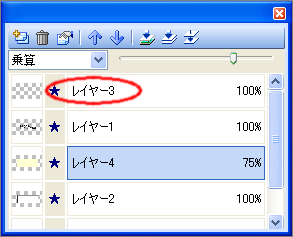
そのまま、「レイヤー」の「背面に移動」をゆっくり2回クリックします。

そのまま、今作成した「レイヤー4」をダブルクリックして、「モード」を「乗算」にして、「OK」ボタンを押します。

この時、背景の色が強いなら、「レイヤー」の「不透明度」のスライダーを左に動かし不透明度を下げます。
※今回「75%」にしました。

切抜き部の縁取りを薄くする
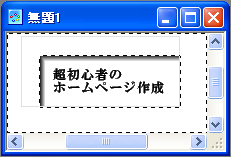
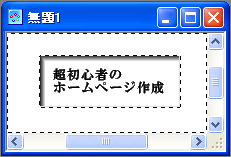
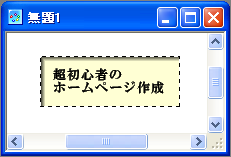
キーボードから[Ctrl]+[D]を押しますと、画面表示は次のようになっています。
 。
。
切抜き部の境界線が少し目立ってますので、これも少し薄くしましょう。
「レイヤー」の境界線を描いた「レイヤー3」をクリックします。

そして前述同様、「レイヤー」の「不透明度」のスライダーを左に動かし不透明度を下げます。
※今回「40%」にしました。

出来上がった素材は次の通りです。