円柱(円筒形)の作成
-
さて、それでは次のような円柱(円筒形)の作成をしてみましょう。
※円柱(円筒形)より球体(ボール)を作成するほうが難しいと思ってましたが、『PictBear』では、円柱(円筒形)を作成するほうが難しいようです。
WEB素材として利用することを考え、横に長い円柱(円筒形)を作成します。

立体的に見える円柱(円筒形)
まず、新しいキャンバスを表示したら「レイヤー」の「新規レイヤー」をクリックします。

まず、パレットから「黒」を選択し、「描画ツールバー」の「塗りつぶし長方形」をクリックした後、キャンパス上に長方形を描画します。

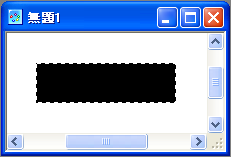
そのままコマンドメニューの「選択範囲(S)」−「色指定(C)...」をクリックし、 「許容範囲」は「10」ぐらいを指定し、「OK」ボタンを押します。
すると次のように表示されます。

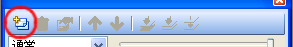
次に、新規レイヤーを1つ作成した後、「描画ツールバー」の「グラデーション」をクリックします。

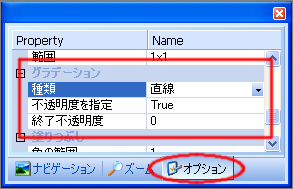
そして、「オプション」の「グラデーション」の設定値を次のように変更します。

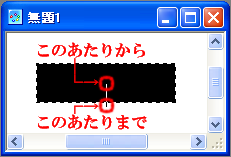
次に、パレットから「白」を選択し、次の図のような位置を参考に、上下中央部分から長方形の少し外側までマウスでドラッグします。

※このドラッグの位置はひとつの参考です。
作成する円柱やどのような光が当たってるのかによって変えます。
今回はこの後で解説する影を付けるときにも使用するため円柱のの外側までドラッグしています。
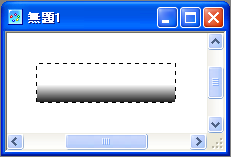
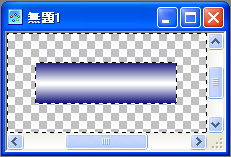
すると次のような表示になります。

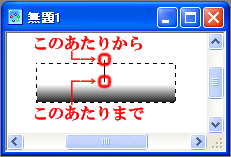
次に、再び新規レイヤーを1つ作成した後、次の図のような位置を参考に、長方形の少し外側から上下中央部分までマウスでドラッグします。
この時、ひとつ前に行った作業とほぼ同じ位置を目安にドラッグするのがコツです。
なお、キャンパス上は変化がないように見えます。

そのままコマンドメニューの「選択範囲(S)」−「不透明部分の選択(T)」をクリックします。
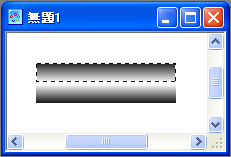
キャンパス上は次のような表示になります。

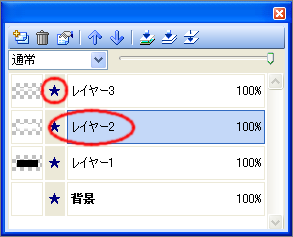
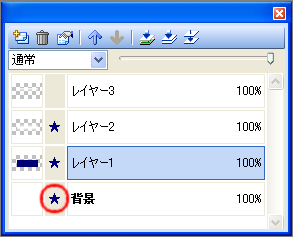
そして、「レイヤー」の「レイヤー3」の「★」をクリックして非表示にしたら、「レイヤー2」をクリックします。

そして、そのままキーボードの「Delete」キーを押します。
※この時、コマンドメニューの「編集(E)」−「削除(D)」をクリックしても同じです。
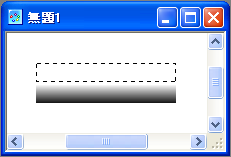
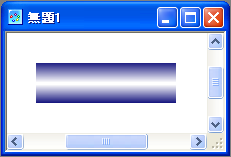
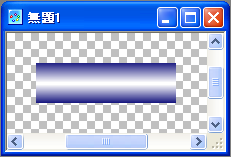
キャンパスは次のようになります。

これで、円柱(円筒形)はほぼ作成できたも同然です。
キーボードの[Ctrl]+[D]を押して選択範囲を解除したら、『PictBear』 形式で保存しておきましょう。
次はこの円柱(円筒形)に色をつけてみましょう。
円柱(円筒形)の色づけ
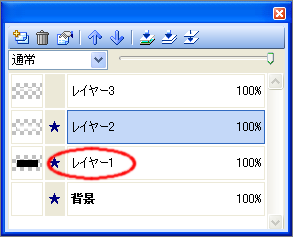
まずは、長方形を描画した「レイヤー1」をクリックします。

次に、「描画ツールバー」の「塗りつぶし」をクリックした後、 「パレット」から好きな色を選択し、長方形の内側をクリックすれば円柱(円筒形)は完成です。

あとは、長方形を好きな色で塗りつぶすだけでさまざまな色の円柱が簡単に作成できます。

円柱(円筒形)のみの保存
もし、背景が不要で、円柱のみを保存したい時は次のようにします。
まず、「レイヤー」の中の「背景」の「★」をクリックし、背景を非表示にします。

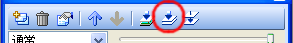
次に、「レイヤー」の「表示部分の結合」をクリックします。

すると背景以外のレイヤーが結合され1枚のレイヤーとなり、背景が透明の画像が作成されます。

次に「描画ツールバー」の「自動選択」をクリックし、キャンパスの透明部分をクリックします。

そのまま、コマンドメニューの「選択範囲(S)」−「選択範囲の反転(I)」をクリックし、コマンドメニューから「イメージ(I)」−「トリミング(T)」をして完成です。
これを「PNG」形式などで保存すれば出来上がりです。
