円柱(円筒形)の影付け2
-
これまでに円柱(円筒形)の作成方法を説明してきましたが、その円柱に色をつける場合、濃い色や暗い色だとあまり目立たないのですが、薄い色や明るい色で塗りつぶすと立体感に欠ける素材ができてしまいます。
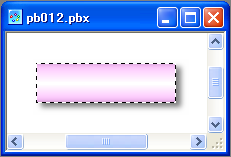
例えば次のような例です。

塗りつぶしの色に濃い色や暗い色を使用した時は、その色そのものが影の部分の役割を果たすのですが、薄い色や明るい色で塗りつぶすと本来影である部分までも明るくなってしまう為、立体感がなくなるのです。
そこで、円柱の影を付けるようにもう少し加工してみましょう。
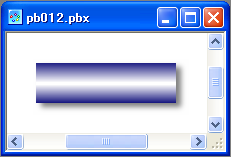
出来上がりは次のようなものです。

円柱(円筒形)に影を付けて立体的に見せる
まず、前回の「円柱(円筒形)の作成」で作成した素材を呼び出し、、キーボードの[Ctrl]+[D]を押して選択範囲を解除しておきます。

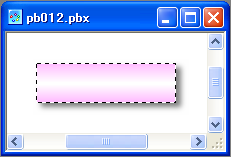
次に長方形を描画した「レイヤー1」をクリックし、「描画ツールバー」の「塗りつぶし」をクリックした後、 「パレット」から薄い色を選択し、長方形の内側をクリックすると次のような表示に変わります。

次にそのまま、「描画ツールバー」の「自動選択」をクリックした後、キャンパス上の長方形をクリックして選択します。

次に、新規レイヤーを1つ作成した後、パレットから濃い灰色を選んだら、コマンドメニューから「編集(E)」−「塗りつぶし(F)」をクリックします。
※この時、「描画ツールバー」の「塗りつぶし」を使用して塗りつぶしても問題ありません。
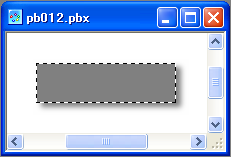
すると、次のような表示になります。

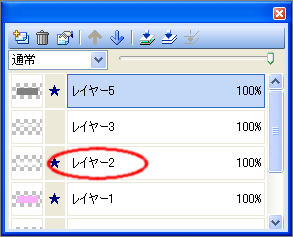
次にそのまま、「レイヤー」の光ってるところを描画した「レイヤー2」をクリックした後、コマンドメニューの「選択範囲(S)」−「不透明部分の選択(T)」をクリックします。
画面上は何も変わらないように見えます。

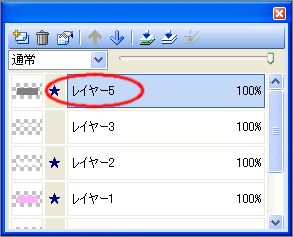
そしてそのまま、「レイヤー」の先ほど描画した灰色の長方形「レイヤー5」をクリックし、キーボードの「Delete」キーを複数回押します。
※この時、コマンドメニューの「編集(E)」−「削除(D)」をクリックしても同じです。

濃い灰色の濃さや光っている図形によって押す回数は変わります。
私の場合は8回押して次のようにしました。