球体(ボール)の影付け1
-
それでは球体(ボール)に次のような単純な影を付けてみましょう。
球体の場合、影付けには少しコツがいります。

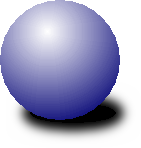
球体(ボール)に影を付けて立体的に見せる
まず、前回の「球体(ボール)の作成」で作成した素材を呼び出したら、キーボードの[Ctrl]+[D]を押して選択範囲を解除しておきます。
前回作った球体は影を付けるには少し大きすぎたので、気持ち小さくしています。

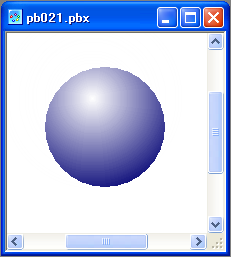
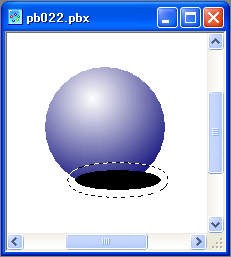
次に、新規レイヤーを1つ作成した後、「描画ツールバー」の「塗りつぶし楕円」をクリックし、パレットから黒を選んだら少し小さめの楕円でキャンパス上の球体の影となる部分を描画します。

次に、「描画ツールバー」の「自動選択」をクリックした後、先ほどの影の部分をクリックします。

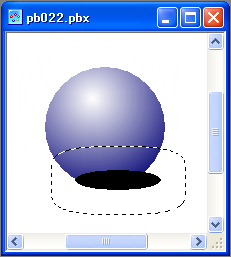
次に、コマンドメニューの「選択範囲(S)」−「選択範囲の変更(M)」−「拡張(E)」をクリックし、拡張する大きさに「8」を指定し、「OK」ボタンを押します。
すると、キャンパスは次のような表示になります。
作成するボールの大きさに応じて拡張する数値は変更してください。

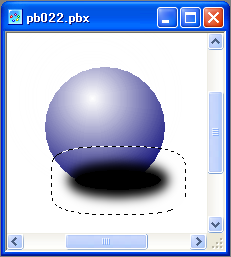
続けて、コマンドメニューの「選択範囲(S)」−「境界のぼかし(B)...」をクリックし、ぼかしの度合いを「16」ぐらいにして「OK」ボタンを押します。
境界線の範囲が広くなります。
作成するボールの大きさに応じてぼかしの度合いを変更してください。

そのまま、コマンドメニューから「編集(E)」−「塗りつぶし(F)」をクリックします。
※この時、「描画ツールバー」の「塗りつぶし」を使用して塗りつぶしても問題ありません。
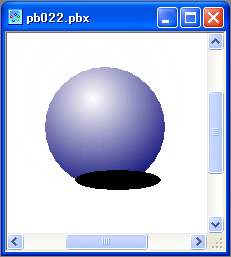
すると、次のような表示になります。

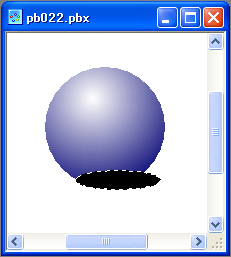
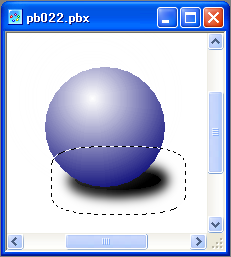
そのまま、「レイヤー」の「背面に移動」をゆっくり2回クリックしますと次のように球体の影が作成できます。

WEB素材としての保存
出来上がった素材をWEB素材として保存する場合は、「円柱(円筒形)の影付け1」と同じ手順で保存します。