クリスタル風ボタンに反射を付ける(照り返し)
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
ボタン反射の作成(照り返し)
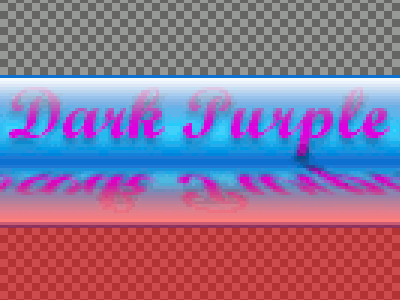
ここで言うクリスタル風ボタンの反射とは、その画像が別の物体に移ったような画像の事です。
今回の素材も「クリスタル風ボタンの文字に影を付ける(ドロップシャドウ)」で作成したボタンを少し変更した次のような画像を使います。
※クリスタルシャドウのみ非表示にしています。

今回も、背景レイヤーを非表示にし、メニューの「編集(E)」―「可視部分をコピー(V)」をクリック後、続けて「編集(E)」―「貼り付け(P)」をクリックします。
レイヤーダイアログに新しいレイヤーが追加されてますので、そのレイヤーを右クリックし、「レイヤーを追加(N)...」をクリックし、固定します。
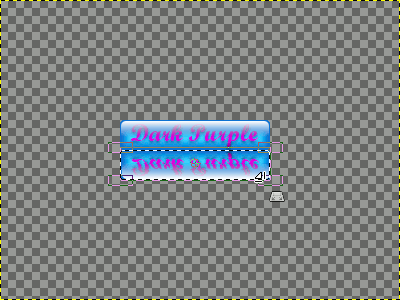
そして、メニューの「レイヤー(L)」―「変換(T)」―「垂直反転(V)」をクリックしますと次のような画像になります。
もし、画像がうまく接してなかったり、重なっていたら「移動」ツールを使い2つの画像が隣接するようにします。

次に、レイヤーダイアログで新しく作成されたレイヤーを右クリックし、「不透明部分を選択範囲に(P)」をクリックします。
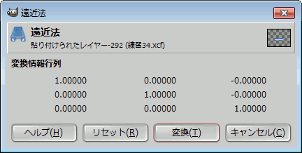
続いて、ツールボックスの「遠近法」をクリックし、画像ウィンドウの選択範囲内をクリックしますと次のようなダイアログが表示され、画像ウィンドウの択範囲にはハンドルが表示されます。


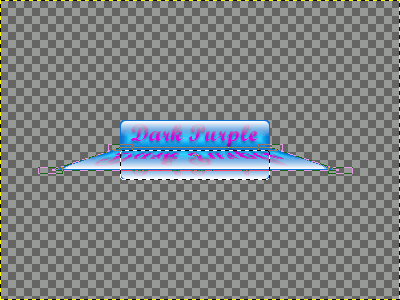
表示されたハンドルを移動させ、次のような感じに変形し、「変換(T)」ボタンで決定します。
決定すると、変形後の画像が新しいフローティングレイヤーに作成されてますので、そのレイヤーを右クリックし、「レイヤーを固定(A)」をクリックして元レイヤーに戻します。
※この変形作業には、前もって「グリッドに吸着」や「ガイド」を作成などをしておくときれいな作業ができます。

次に、ツールボックスの「ブレンド」をクリックし、ツールオプションで「描画色から透明」を選択しておきます。
続いて、メニューの「選択(S)」―「すべて選択(A)」をクリック後、クイックマスクモードに切り替え、下から上向きに、次のようにドラッグして塗りつぶします。
※クイックマスクの使い方などは「「クイックマスク」の使用方法」を参照してください。


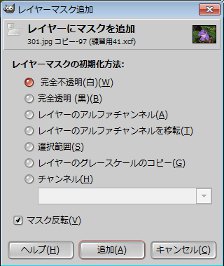
クイックマスクモードを解除後、レイヤーダイアログで変形画像のレイヤーを右クリックし、「レイヤーマスクの追加(Y)...」をクリックしますと次のようなダイアログが表示されます。

「レイヤーマスクの初期化方法」を「選択範囲(S)」に切替え、「追加(A)」をクリックしますと、先ほどの画像の下半分が消去されたように見えます。