GIMPでの画像保存
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
WEB画像の種類(画像フォーマット)
一般的に、WEBで使用できる画像フォーマットには次のようなものがあります。
| 保存形式 | 特 徴 |
|---|---|
| GIF形式 |
イラストなどのべた塗り画像の圧縮に向いてます。 |
| PNG形式 |
イラストなどのべた塗り画像の圧縮に向いてます。 |
| JPG形式 |
写真などのように色数の多いもの、不規則な色の並びの画像圧縮に向いてます。 |
どのファイル形式を選んでも古い携帯電話などの場合、機種によって表示できない場合があります。
注意しましょう。
GIMP標準での画像保存
-
GIMPで作成した画像を保存する時はちょっと特殊です。
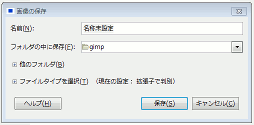
メニューの「ファイル(F)」−「保存(S)」もしくは「ファイル(F)」−「名前を付けて保存(A)」をクリックしますと次のような画面が表示されます。

新しい名前を付け、「フォルダの中に保存(E)」でフォルダを指定し、「保存(S)」ボタンをクリックすると画像が保存されます。
この時、拡張子を指定しなければ「GIMP XCF 画像」形式で保存されます。
この形式はレイヤの状態、選択範囲などGIMPの持ってる属性をそのまま保存してくれます。
再加工が必要な時は必ず一度はこの形式で保存します。
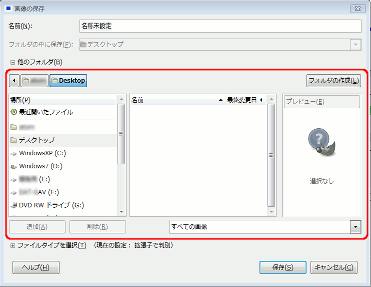
「フォルダの中に保存(E)」で指定したフォルダ以外に保存したい場合は、「他のフォルダ(B)」をクリックします。
すると次のような表示に変わります。

赤い枠線内を使ってフォルダの指定を行います。
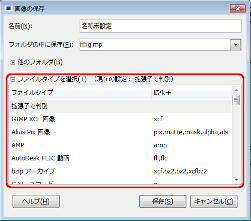
また、WEB素材など、別のファイルタイプで保存する場合は「ファイル名」の入力時、拡張子を付けることにより自動認識されます。
使用できるファイルタイプは「ファイルタイプを選択(T)」をクリックすることで確認できます。

拡張子を指定する代わりに「ファイルタイプを選択(T)」でファイルタイプを指定する方法もあります。
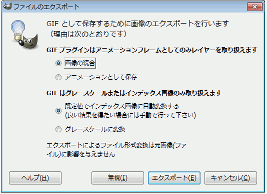
選択した拡張子によっては、エクスポートのダイアログが表示される場合があります。

さらに細かな設定を行うため、エクスポートを実行し、さらにそのファイルタイプの詳細設定をして保存が完了します。
プラグインを使った画像保存(Save for Web)
-
GIMPのプラグインには「Save for Web」と言う便利なプラグインがあります。
このプラグインはWEB素材としての画像保存に特化したプラグインです。
このプラグインには次のような機能があります。
- 画像の種類(画像フォーマット)を簡単に変更することができる
- 画像の種類(画像フォーマット)に合わせたオプションを前もって指定することができる
- PNG形式の場合、圧縮率の高い「PNG-8」形式と画像劣化の少ない「PNG-24」形式が選択できる
- 画像のプレビューを確認することができる
- 保存前に画像の劣化具合を確認することができる
- 保存前にファイルサイズを確認することができる
- ダイアログ内で画像のリサイズ(拡大縮小)が可能
- ダイアログ内でキャンバスサイズのリサイズ(拡大縮小)が可能
こんな便利なプラグイン、組み込まない手はありません。
このプラグインを組み込みますと、メニューの「ファイル(F)」に「Save for Web...」が追加されます。
作成した画像をWEB素材として保存する時にメニューの「ファイル(F)」−「Save for Web...」をクリックします。
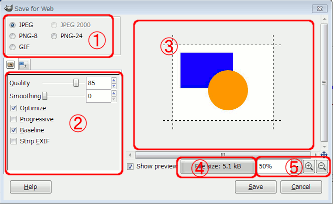
すると次のようなダイアログが表示されます。

- 画像の種類(画像フォーマット)を指定します
「PNG-8」はファイルサイズを小さくしたい時使用します。
ただし、色数は256色までです。
「PNG-24」は約1678万色まで使用できます。
ファイルサイズは大きくなりますが、色数の多い画像でも画質劣化を抑えることができます。 - 画像の種類(画像フォーマット)に合わせたオプションを指定することができます
- プレビュー画面
実際に保存される画像を確認することができますので画像の劣化具合を確認することができます - 保存されるファイルサイズ
- プレビュー画面の拡大縮小率
それ以外の機能もありますが、最低限これだけ知ってればいいでしょう。
