パス(ベジェ曲線)でハート型の作成
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
単純なハート型の作り方
ハート型はベジェ曲線を使うときれいに作ることができます。
ただ、ベジェ曲線(GIMPでは「パス」)を使うには少しコツが必要です。
まずは簡単なハート型の作り方です。
今回は幅「300」、高さ「200」ぐらいの新規画像を作成し、その画像に透明な新規レイヤーをひとつ作成しておきます。
なお簡単にきれいに作る為、メニューの「表示(V)」―「グリッドを表示(H)」と「表示(V)」―「グリッドにスナップ(P)」をON(オン)にしておきます。
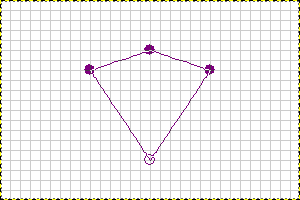
そしてツールボックスの「パス」をクリックし、画像ウィンドウをクリックして、次のような変形したひし形を作成します。

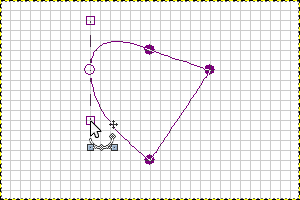
次に左側の頂点(アンカーポイント)を一度クリックし、「○」に変わったら、キーボードの「Ctrl」キーを押したまま、その頂点を下向きに少しドラッグすると「□(ハンドル)」が現れます。
そして、そのハンドル(「□」)を今度はキーボードの「Shift」キーを押したまま、さらに下向きにドラッグしますと、次のように同等の距離で、上下にハンドル(「□」)が現れます。

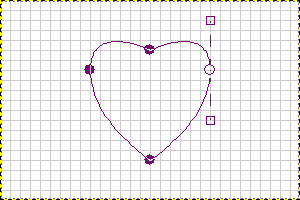
左の頂点と同じように右側も一度クリックした後、「Ctrl」キーを押しながら下向きにドラッグし、ハンドル(「□」)が現れたら、今度は「Shift」キーを押したままさらにドラッグして、左と同じような曲線にしますと、次のようなハート型ができます。

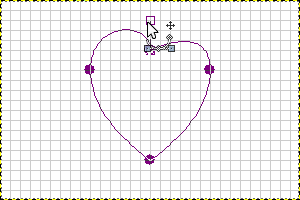
次に真中、上の頂点(アンカーポイント)を一度クリックして「○」に変わったら、キーボードの「Ctrl」キーを押したまま、次の画像のような位置まで上向きに少しドラッグします。

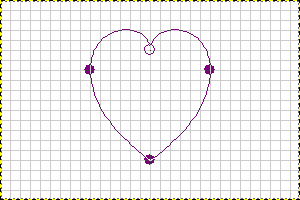
再び同じように、上の頂点(アンカーポイント)を一度クリックして「○」に変わったら、キーボードの「Ctrl」キーを押したまま、先ほどと同じ位置まで上向きにドラッグさせますと、比較的きれいなハート型が作成できます。

作成された「パス(ベジェ曲線)」は、パスダイアログで確認することができますし、この画像に記録されてますので、いつでも呼び出すことも可能です。
また、通常画像と同じく、「表示・非表示」を切り替えたり、連結することなども可能です。

ハート型の描画
出来上がったハート型は「パス」ですので、そのままでは画像になりません。
そこで次の操作でハート型を描画します。
通常の画像と同じく、まずは透明な新規レイヤーをひとつ作成しておきます。
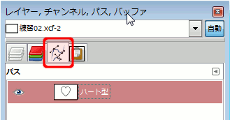
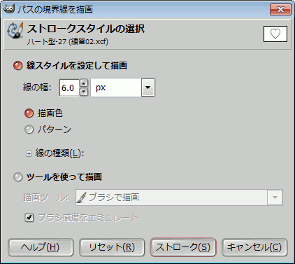
次に、描画色などを指定した後、パスダイアログの「ハート型」レイヤーを右クリックし、「パスの境界線を描画(K)...」をクリックしますと、次のようなダイアログが表示されます。

これは選択範囲の描画と同じですので、「線の幅」や「線の種類」を選択することができます。
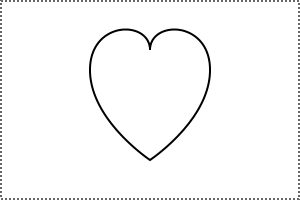
今回は「線の幅」を「2.0px」にして「ストローク(S)」をクリックしますと次のようにハート型のラインが描画されます。

塗り潰したハート型の作成
同様に塗り潰したハート型を作成する場合も、通常の画像と同じ方法になります。
まず、その画像に透明な新規レイヤーをひとつ作成しておきます。
次に、描画色などを指定した後、パスダイアログの「ハート型」レイヤーを右クリックし、「パスを選択範囲に(C)」をクリックしますと、画像ウィンドウがハート型で範囲選択されます。
そしてそのままメニューの「編集(E)」―「描画色で塗りつぶす(F)」をクリックしますと次のようにハート型が作成されます。