画像や写真の縁をぼかす
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
ツールオプションの「境界をぼかす」を使う方法
「基本編」でぼかしの方法は解説しましたから、写真でも同じです。
もっとも単純な方法はツールオプションの「境界をぼかす」を使う方法です。
まずは「矩形選択」ツールをクリックし、オプションダイアログの「境界をぼかす」にチェックマークをつけ半径を「20」ぐらいにします。

そして、メニューから「編集(E)」―「コピー(C)」をクリック後、「編集(E)」―「貼り付け(P)」をクリックします。
※キーボードの「Ctrl」+「C」、「Ctrl」+「V」でも可能です。
すると新しくフローティングレイヤーが追加されます。

そのレイヤーを右クリックし、「レイヤーを追加(N)...」をクリックします。
すると通常レイヤーとして貼り付きます。

メニューの「境界をぼかす(T)...」を使う方法
今度は「選択(S)」―「境界をぼかす(T)...」を使って同じようにぼかしてみます。
使う画像は上記と同じものです。
まず、メニューの「選択(S)」―「すべて選択(A)」をクリックします。
キーボードの「Ctrl」+「A」でも選択は可能です。
あるいは「矩形選択」ツールを使い、残したい画像を囲むように範囲選択をします。
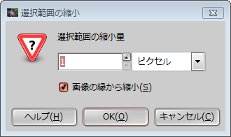
画像全体が選択されたら、メニューの「選択(S)」―「選択範囲を縮小(H)...」をクリックしますと次のようなダイアログが表示されます。

選択範囲の縮小量を「20」にし、「OK(O)」をクリックします。
選択範囲が小さくなります。
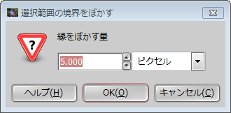
その後、メニューの「選択(S)」―「境界をぼかす(T)...」をクリックしますと次のようなダイアログが表示されます。

縁をぼかす量を「40」にし、「OK(O)」をクリック後、そのまま、メニューの「選択(S)」―「選択範囲を反転(A)」をクリックし、「Delete」キーを押します。(今回は「Delete」キーを2回押しました。)
出来上がった画像は次のようになります。

メニューの「選択領域の拡張ぼかし...」を使う方法
今度は「選択(S)」―「選択領域の拡張ぼかし...」を使って同じようにぼかしてみます。
使う画像は上記と同じものです。
まず、メニューの「選択(S)」―「すべて選択(A)」をクリックします。
キーボードの「Ctrl」+「A」でも選択は可能です。
あるいは「矩形選択」ツールを使い、残したい画像を囲むように範囲選択をします。
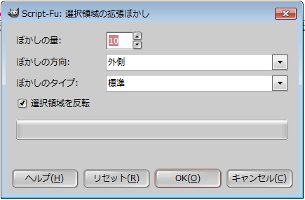
画像全体が選択されたら、メニューの「選択(S)」―「選択領域の拡張ぼかし...」をクリックしますと次のようなダイアログが表示されます。

ぼかしの量を「40」、ぼかしの方向を「内側(画像の縁からぼかす)」、「選択領域を反転」のチェックマークをつけ、「OK(O)」をクリック後、「Delete」キーを押します。
出来上がった画像は次のようになります。




