描画領域(キャンバス)の拡大縮小
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
描画領域の拡大(キャンバスサイズの変更)
トリミングなどを行うと、空き領域(空白領域)等がないため、様々な加工を行うとき画像よりも大きな領域が必要になるときがあります。
その場合はキャンバスを拡大します。
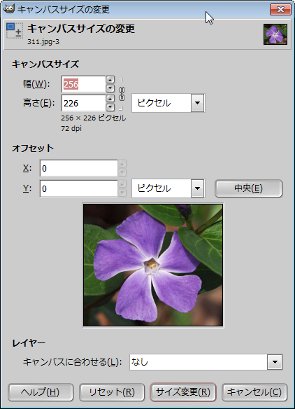
キャンバスを拡大する場合はメニューの「画像(I)」―「キャンバスサイズの変更(V)...」をクリックします。
すると次のようなダイアログが表示されます。

キャンバスサイズの変更方法にはいろいろありますが、よく使うのは「ピクセル」単位と「パーセント」でしょう。
今回はピクセル単位のまま、幅を「400」に変更すると高さが自動的に「353」になります。
※これは幅と高さが連動モードになってるからで、右横の「 」をクリックして「
」をクリックして「 」に変更すると非連動になります。
」に変更すると非連動になります。
そのまま「サイズ変更(R)」をクリックしますと次のように右下に余白ができます。

上記のダイアログで「中央(E)」をクリックして実行すると次のように上下左右に余白ができます。

これらはご自分でいろいろ試してみてください。
それ以外の機能もいろいろありますが、最低上記の事を知ってれば十分でしょう。
それ以外の機能は必要な時説明します。
描画領域の縮小(キャンバスサイズの変更)
同様に今度はキャンバスサイズを縮小してみましょう。
今度は、次の画像を使います。

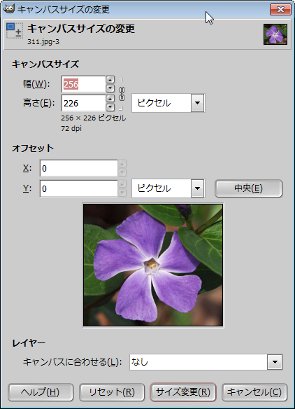
キャンバスを縮小する場合もメニューの「画像(I)」―「キャンバスサイズの変更(V)...」をクリックします。
すると上記同様、次のようなダイアログが表示されます。

今度は、幅を「300」に変更すると高さが自動的に「225」になります。
※これは幅と高さが連動モードになってるからで、右横の「 」をクリックして「
」をクリックして「 」に変更すると非連動になります。
」に変更すると非連動になります。
そのまま「サイズ変更(R)」をクリックしますと次のように右下がカットされます。

上記のダイアログで「中央(E)」をクリックして実行すると次のように上下左右均等にカットされます。

これらはご自分でいろいろ試してみてください。
それ以外の機能もいろいろありますが、最低上記の事を知ってれば十分でしょう。
それ以外の機能は必要な時説明します。

