画像や写真に影(ドロップシャドウ)を付ける
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
画像や写真のドロップシャドウを自分で作る
このドロップシャドウも「基本編」と同じです。
次のような写真に影をつける(ドロップシャドウ)場合は次のようにまずその画像を選択しておきます。

次に新しい透明レイヤーを追加し、その画像の下に移動しておきます。

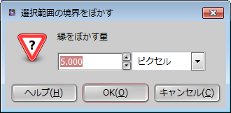
メニューの「選択(S)」−「境界をぼかす(T)...」をクリックすると次のようなダイアログが表示されます。

今回は練習なので、「拡大量」を「20」ピクセルにして「OK」ボタンをクリックします。
画面上は何も変わらないように見えます。
そのままメニューの「編集(E)」−「描画色で塗りつぶす(F)」をクリックしますと次のように画像の周りにぼかしが入ります。

次にツールボックスの「移動」ツールをクリックし、オプションダイアログの「機能の切り替え」−「アクティブなレイヤーを移動」を選択しておきます。