画像や写真を凹んだように見せる
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
画像や写真の一部で作成する
ちょっと変わった素材として画像や写真が凹んだように見える素材作りです。
最初は元画像より小さくてもいい場合です。
今回使う画像は、明るい画像の方が解りやすいので、次のようなサンプル画像を使います。

まず新しい透明レイヤーをひとつ追加後、残したい部分を「矩形選択」等で範囲選択します。

次に、メニューの「選択(S)」―「選択範囲を反転(I)」をクリック後、メニューの「編集(E)」―「背景色で塗りつぶす(G)」をクリックします。
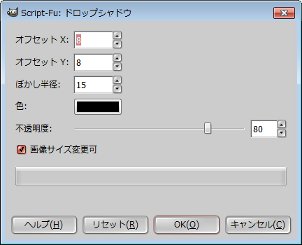
そして、メニューの「フィルタ(R)」−「照明と投影(L)」−「ドロップシャドウ(D)...」をクリックしますと次のようなダイアログが表示されます。

画像や写真全体で作る場合
まず新しい透明レイヤーをひとつ追加後、キーボードの「Ctrl」+「A」を押し、画像全体を選択しておきます。
※メニューの「選択(S)」―「すべて選択(A)」をクリックしても可能です。
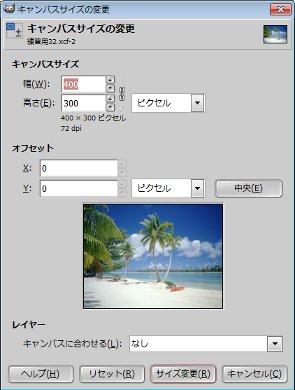
次に、「画像(I)」−「キャンバスサイズの変更(V)...」をクリックすると次のようなダイアログが表示されます。

今回はピクセル単位のまま、幅を「420」に変更すると、高さが自動的に「315」になります。
そして、「中央(E)」をクリックし、同じく「キャンバスに合わせる(L)」を「すべてのレイヤー」に変更後、「サイズ変更(R)」をクリックすると次のように上下左右に余白ができます。

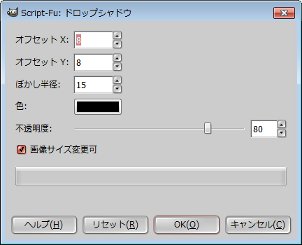
次に、メニューの「選択(S)」―「選択範囲を反転(I)」をクリック後、メニューの「フィルタ(R)」−「照明と投影(L)」−「ドロップシャドウ(D)...」をクリックしますと次のようなダイアログが表示されます。