画像や写真の自由な型抜き(ひし形、星形、雲形)
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
テキスト文字を使った型抜き
もし、切り抜きや型抜きを自由な形で行いたいなら、まず、切り抜きたい形の図形を用意します。
三角、ひし形、星などは文字記号の中にありますから簡単に準備できます。
テキスト文字を使い、サイズを大きくすると次のような画像を用意できます。
また、雲形については、楕円選択を使い、3つの円を組み合わせて次のような図形を作成しました。




次に画像を用意します。
今回もサンプルでよく使う次の画像です。

まず、三角、ひし形、星の3つはテキスト文字を使って作成できますので、「正三角形、星形、記号の描画」を参考に新規レイヤーとして作成します。
出来上がった文字レイヤーを右クリックし、「テキストを選択範囲に(T)」をクリックします。
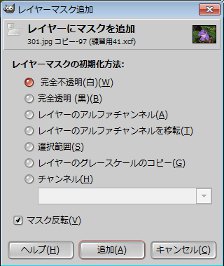
そして、テキストレイヤーを非表示にして、レイヤーダイアログの「花」画像のレイヤーを右クリックし、「レイヤーマスクの追加(Y)...」をクリックすると次のようなダイアログが表示されます。

このダイアログの「レイヤーマスクの初期化方法」を「選択範囲(S)」に切替え、「追加(A)」をクリックしますと次のように選択した範囲のみ表示されます。
元の状態に戻したい場合は、同様にレイヤーダイアログで右クリック後、「レイヤーマスクを削除(K)」か、「レイヤーマスクの無効化(D)」をクリックします。

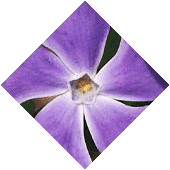
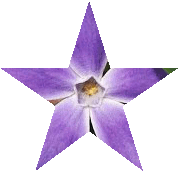
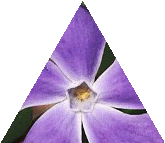
ここから、背景を非表示にして、メニューの「画像(I)」―「選択範囲で切り抜き(C)」をクリックしますと、次のようになります。
※次の画像は三角で切り抜いてみました。

図形を使った型抜き
雲形の場合は画像ですから、そのレイヤーを右クリックし、「不透明部分を選択範囲に(P)」をクリックします。
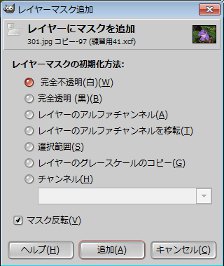
そして、雲形レイヤーを非表示にして、レイヤーダイアログの「花」画像のレイヤーを右クリックし、「レイヤーマスクの追加(Y)...」をクリックすると次のようなダイアログが表示されます。

このダイアログの「レイヤーマスクの初期化方法」を「選択範囲(S)」に切替え、「追加(A)」をクリックしますと次のように選択した範囲のみ表示されます。
元の状態に戻したい場合は、同様にレイヤーダイアログで右クリック後、「レイヤーマスクを削除(K)」か、「レイヤーマスクの無効化(D)」をクリックします。

ここから、背景を非表示にして、メニューの「画像(I)」―「選択範囲で切り抜き(C)」をクリックしますと、次のようになります。