切り抜き文字の作成
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
テキスト文字を切り取ったような素材の作成
切り抜き文字とは紙をテキスト文字で切り抜いたように見える素材です。
まず最初に、テキスト文字を入力し、そのレイヤーを非表示にしておきます。

次にレイヤーダイアログでそのテキストレイヤーを右クリックし、「テキストを選択範囲に(T)」をクリックし、
そのまま新しい透明レイヤーをひとつ追加します。
次に、メニューの「選択(S)」―「選択範囲を反転(I)」をクリック後、メニューの「編集(E)」―「背景色で塗りつぶす(G)」をクリックします。
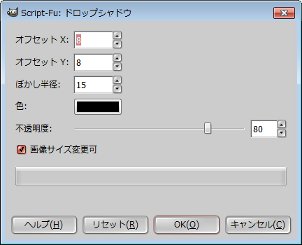
そして、メニューの「フィルタ(R)」−「照明と投影(L)」−「ドロップシャドウ(D)...」をクリックしますと次のようなダイアログが表示されます。

切り抜き文字に着色
まず、「レイヤー」ダイアログのテキストレイヤーを右クリックし、「テキストを選択範囲に(T)」をクリックます。
そしてそのまま、新しい透明レイヤーをひとつ追加します。
次にその状態のまま、メニューの「編集(E)」―「描画色で塗りつぶす(F)」をクリックし、
その後、メニューの「色(C)」―「着色(Z)...」をクリックしますと次のようなダイアログが表示されます。

まずは「輝度(L)」を「50」にした後、「プレビュー」にチェックが入った状態で、3つのスライダを自由に動かせば切り抜き文字が様々な色に変化することが解ります。
好みの色が決まったら「OK(O)」ボタンを押して決定です。


