グラデーション文字の作成
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
グラデーション文字素材の作成
さて、今回はグラデーション文字ですが、これまでとほぼ同じです。
まず最初に、テキスト文字を入力し、そのレイヤーを非表示にしておきます。

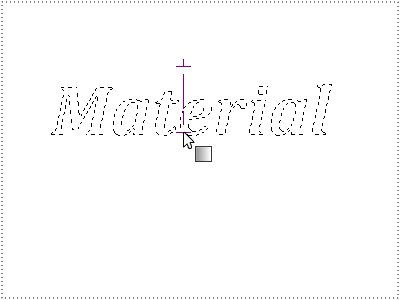
次にレイヤーダイアログでそのテキストレイヤーを右クリックし、「テキストを選択範囲に(T)」をクリックし、
そのまま新しい透明レイヤーをひとつ追加します。
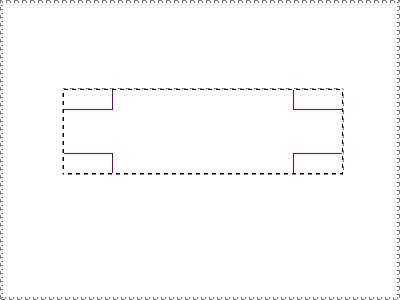
次に、「描画色」、「背景色」を反転させた後、「ブレンド」ツールをクリックし、次のように画像ウィンドウでドラッグしますと、グラデーションのかかった素材の出来上がりです。


グラデーション文字に着色
まず、「レイヤー」ダイアログでグラデーションのレイヤーをクリックしてアクティブにしておきます。
次に、メニューの「色(C)」―「着色(Z)...」をクリックしますと次のようなダイアログが表示されます。

まずは「輝度(L)」を「50」にした後、「プレビュー」にチェックが入った状態で、3つのスライダを自由に動かせばグラデーション文字が様々な色に変化することが解ります。
好みの色が決まったら「OK(O)」ボタンを押して決定です。