刻んだような凹み文字の作成(エンボス)
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
テキスト文字を刻んだような素材の作成
今回はエンボスと言うことで、テキスト文字を刻んだように見せる素材です。
まず、「テキスト」ツールを使い、画像ウィンドウに任意のテキスト文字を作成しておきます。

そして、レイヤーダイアログでその文字レイヤーを右クリックして、「テキストを選択範囲に(T)」をクリック後、新しく背景色レイヤー(白「#FFFFFF」)を1枚追加し、テキスト文字のレイヤーの下に移動します。
そのままメニューの「編集(E)」—「描画色で塗りつぶす(F)」をクリックします。
※見た目には何も変わりません。
次に、メニューの「選択(S)」—「選択を解除(N)」をクリックし、
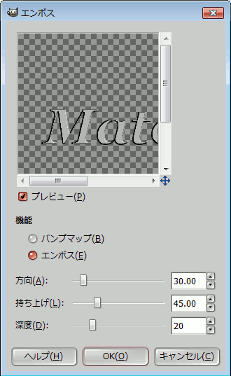
続けて、メニューの「フィルタ(R)」—「変形(D)」—「エンボス(E)...」をクリックしますと次のようなダイアログが表示されます。

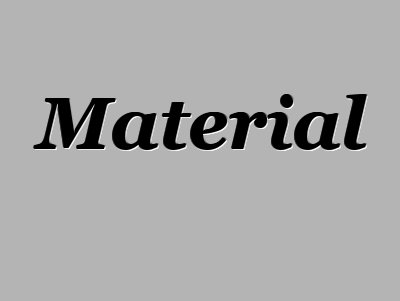
「方向(A)」を「120」に、「深度」を「1」に変更し、「OK(O)」ボタンをクリックしますと、次のような凹んだような文字が出来上がります。

凹み文字(エンボス)に着色
まず、「レイヤー」ダイアログのテキストレイヤーを右クリックし、「テキストを選択範囲に(T)」をクリックます。
そしてそのまま、新しい透明レイヤーをひとつ追加します。
次にその状態のまま、メニューの「編集(E)」—「描画色で塗りつぶす(F)」をクリックし、
その後、メニューの「色(C)」—「着色(Z)...」をクリックしますと次のようなダイアログが表示されます。

まずは「輝度(L)」を「50」にした後、「プレビュー」にチェックが入った状態で、3つのスライダを自由に動かせば凹み文字(エンボス)が様々な色に変化することが解ります。
好みの色が決まったら「OK(O)」ボタンを押して決定です。

