単純なグラデーションボタン
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
ボタン素材の作成
今回は単純なグラデーションボタンと言うことですのでできるだけ手間のかからない方法で作成してみましょう。
まずは単色(モノクロ)で作成します。
最初に、新規画像を幅「400」、高さ「300」ぐらいで作成し、その画像に透明な新規レイヤーをひとつ作成しておきます。
そして「矩形選択」を使い、幅「120」、高さ「36」ぐらいの長方形を範囲選択します。
この時、正確な大きさを指定したい時は、適当な大きさを範囲選択した後、「オプション」ダイアログで大きさを入力すれば思った通りの大きさになります。

次に「ブレンド」ツールをクリックし、「オプション」ダイアログでグラデーションの反転を選択しておきます


そして次の画像のように選択範囲の少し上から、下までドラッグします。
この時「Ctrl」キーを押しますと、垂直に線を引くことができます。

グラデーションボタンに着色
上記の工程で作成されたグラデーションボタンに色を付けます。
まず「レイヤー」ダイアログのボタンのレイヤーを右クリックして「レイヤーを複製(U)」をクリックし、元画像は加工せずにおいておきます。
新しいボタンレイヤーをクリックしてアクティブにし、メニューの「色(C)」―「着色(Z)...」をクリックしますと次のようなダイアログが表示されます。

「プレビュー」にチェックが入った状態で、3つのスライダを自由に動かせばグラデーションボタンが様々な色に変化することが解ります。
好みの色が決まったら「OK(O)」ボタンを押して決定です。
先にボタンのレイヤーをいくつも複製しておき、それぞれを着色するだけで、次のように一度に様々なボタンを並べ比較することができます。

グラデーションボタンに文字入れ
作成されたグラデーションボタンに文字を入れるのは難しくありません。
まず今回の画像であれば文字色は白(「#FFFFFF」)がいいと思いますので、ツールボックスの描画色設定の右上にある矢印をクリックし、描画色と背景色を入換えます。

その後「テキスト」ツールをクリックし、

次の画像のように、そのまま画像ウィンドウのマウスの「+」が文字の左上隅になるように指定します。
後で移動もできますので怖がらず指定してください。

画像ウィンドウをクリックしますと、次のような「GIMPテキストエディタ」が表示されますので、この中に文字を入力していきます。
※このエディタはファイルから読み込むこともできます。

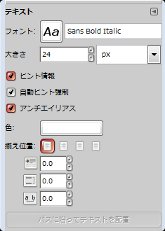
また埋め込まれる文字は次のような、「オプション」ダイアログで変更ができます。

グラデーションボタンの切り出し(切り取り)
上記のようにして出来上がった画像の一部を切り出す(切り取る)簡単な方法も説明しておきます。
まず、レイヤーダイアログで、切り出したい(切り取りたい)ボタンのあるレイヤーを右クリックし、「不透明部分を選択範囲に(P)」をクリックします。
そしてそのまま、メニューの「画像(I)」―「選択範囲で切り抜き(C)」をクリックすると次のように一部のボタンだけが切り出され(切り取られ)ます。