単純な浮き出しボタンの作成
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
ボタン素材の作成
今回も「単純な」と言う事で、できるだけ少ない手順で作成したいと思います。
「単純なグラデーションボタン」同様、まずは単色(モノクロ)で作成します。
今回は、作成するボタン素材より少し小さめの新規画像を、幅「110」、高さ「22」ぐらいで作成し、その画像に透明な新規レイヤーをひとつ作成しておきます。
そのまま、メニューの「選択(S)」―「すべて選択(A)」をクリックします。
キーボードの「Ctrl」+「A」でも選択は可能です。
そしてツールボックスの描画色をクリックし、灰色(「#999999」)に変更し、メニューの「編集(E)」―「描画色で塗りつぶす(F)」をクリックします。

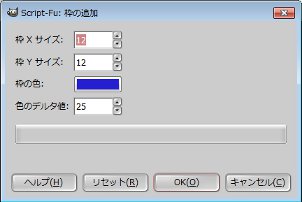
次に「フィルタ(R)」―「装飾(D)」―「枠の追加(B)...」をクリックしますと次のような画面が表示されますので、
それぞれ次のようにセットし、「OK(O)」ボタンを押します。
枠Xサイズ:4
枠Yサイズ:4
枠の色:灰色(#999999)
色のデルタ値:50

浮き出しボタンに着色
上記のようにして作成されたボタンに着色するときはレイヤーの合成が必要です。
まずレイヤーダイアログ上で新たにできた外枠のレイヤー(「Border-Layer」)を右クリックし、「下のレイヤーと統合(W)」をクリックします。
次に「レイヤー」ダイアログのボタンのレイヤーを右クリックして「レイヤーを複製(U)」をクリックし、元画像は加工せずにおいておきます。
新しいボタンレイヤーをクリックしてアクティブにし、メニューの「色(C)」―「着色(Z)...」をクリックしますと次のようなダイアログが表示されます。

「プレビュー」にチェックが入った状態で、3つのスライダを自由に動かせば浮き出しボタンが様々な色に変化することが解ります。
好みの色が決まったら「OK(O)」ボタンを押して決定です。
先にボタンのレイヤーをいくつも複製しておき、それぞれを着色するだけで、次のように一度に様々なボタンを並べ比較することができます。

浮き出しボタンに文字入れ
作成されたグラデーションボタンに文字を入れるのは難しくありません。
今回の画像も文字色は白(「#FFFFFF」)がいいと思いますので、ツールボックスの描画色設定の右上にある矢印をクリックし、描画色と背景色を入換えます。

その後「テキスト」ツールをクリックし、

次の画像のように、そのまま画像ウィンドウのマウスの「+」が文字の左上隅になるように指定します。
後で移動もできますので怖がらず指定してください。

画像ウィンドウをクリックしますと、次のような「GIMPテキストエディタ」が表示されますので、この中に文字を入力していきます。
※このエディタはファイルから読み込むこともできます。

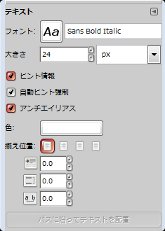
また埋め込まれる文字は次のような、「オプション」ダイアログで変更ができます。

浮き出しボタンの切り出し(切り取り)
上記のようにして出来上がった画像の一部を切り出す(切り取る)簡単な方法も説明しておきます。
まず、レイヤーダイアログで、切り出したい(切り取りたい)ボタンのあるレイヤーを右クリックし、「不透明部分を選択範囲に(P)」をクリックします。
そしてそのまま、メニューの「画像(I)」―「選択範囲で切り抜き(C)」をクリックすると次のように一部のボタンだけが切り出され(切り取られ)ます。