光沢のある長方形ボタンの作成2
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
ボタン素材の作成
今回は、光沢のある長方形ボタンでも、2枚のレイヤーを使います。
それは文字入れの時、その文字が埋め込まれてるように見せるためです。
新規画像を幅「400」、高さ「300」ぐらいで作成し、その画像に透明な新規レイヤーをひとつ作成しておきます。
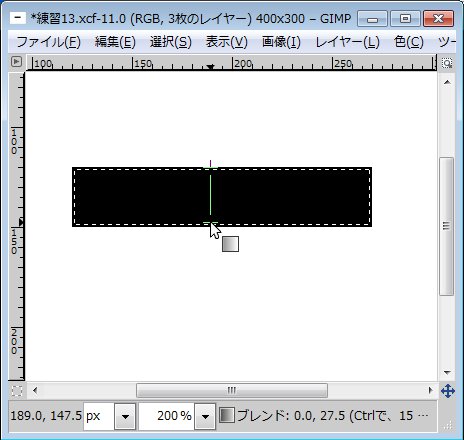
そして「矩形選択」を使い、幅「150」、高さ「30」ぐらいの長方形を範囲選択します。
この時、正確な大きさを指定したい時は、適当な大きさを範囲選択した後、「オプション」ダイアログで大きさを入力すれば思った通りの大きさになります。
また、メニューの「表示(V)」―「グリッドにスナップ(P)」を使う方法もあります。

次に、メニューの「編集(E)」―「描画色で塗りつぶす(F)」をクリックし、
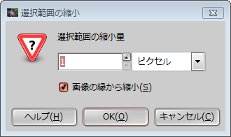
続けてメニューの「選択(S)」―「選択範囲を縮小(H)...」をクリックしますと次のようなダイアログが表示されます。

選択範囲の縮小量を「1」のまま、「OK(O)」をクリックしますと、選択範囲が縮小します。
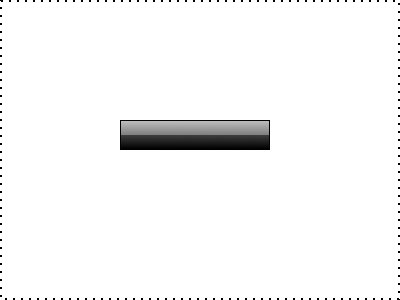
続いて、透明な新規レイヤーをひとつ作成し、「ブレンド」ツールをクリック後、「オプション」ダイアログで「光沢グラデ」を選択し、次の図のようにドラックすると光沢のあるボタンの出来上がりです。
※この時、「Ctrl」キーを押しながらドラッグしますと、垂直な直線を引くことができます。
※「光沢グラデ」の作成方法は「光沢のある長方形ボタンの作成」で解説しています。


レイヤーダイアログを確認すると、2枚のレイヤーが作成されています。

光沢のあるボタンに着色
上記の工程で作成された光沢のあるボタンに色を付けます。
まず「レイヤー」ダイアログの「ボタン枠」のレイヤーを右クリックして「レイヤーを複製(U)」をクリックし、元画像は加工せずにおいておきます。
新しいボタンレイヤーの方をクリックしてアクティブにし、メニューの「色(C)」―「着色(Z)...」をクリックしますと次のようなダイアログが表示されます。

「プレビュー」にチェックが入った状態で、3つのスライダを自由に動かせば光沢のある長方形ボタンが様々な色に変化することが解ります。
※着色するときは、まず、「輝度(L)」を「30」ぐらいにして始めると色選択が楽です。
好みの色が決まったら「OK(O)」ボタンを押して決定です。
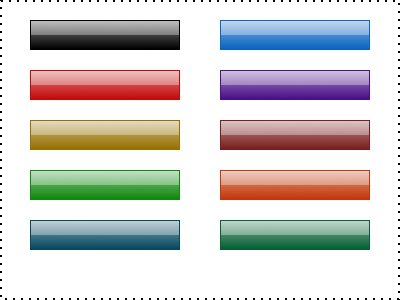
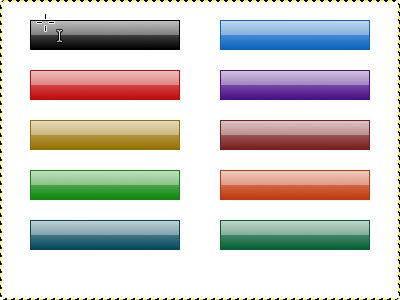
先にボタンのレイヤーとグラデーションのレイヤーをいくつも複製しておき、それぞれを着色するだけで、次のように一度に様々なボタンを並べ比較することができます。

今回のように複数のレイヤーを同時に移動させたい時は、レイヤーダイアログで、2つのレイヤーに連結マークを付けておきます。

光沢のあるボタンに文字入れ
光沢のあるボタンに文字を入れるのもこれまでと一緒です。
今回の画像も文字色は白(「#FFFFFF」)がいいと思いますので、ツールボックスの描画色設定の右上にある矢印をクリックし、描画色と背景色を入換えます。

その後「テキスト」ツールをクリックし、

次の画像のように、そのまま画像ウィンドウのマウスの「+」が文字の左上隅になるように指定します。
後で移動もできますので怖がらず指定してください。

画像ウィンドウをクリックしますと、次のような「GIMPテキストエディタ」が表示されますので、この中に文字を入力していきます。
※このエディタはファイルから読み込むこともできます。

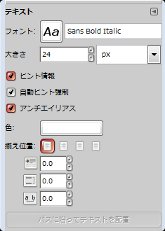
また埋め込まれる文字の文字色やフォントなどは次のような、「オプション」ダイアログで変更ができます。

テキスト文字の入力が完了したら、レイヤーダイアログで、光沢グラデーションの下側にレイヤーを移動させます。
出来上がった画像は次のような感じです。



