クリスタル風角丸ボタンの作成
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
ボタン素材の作成
今回は、クリスタル風角丸ボタンです。
クリスタル風に見せるにはどうやら内側を光らせるようにするのがミソのようです。
今回は、3枚のレイヤーを使いますが、それは文字入れの時、その文字が埋め込まれてるように見せるためです。
まずは単色(モノクロ)で作成します。
新規画像を幅「400」、高さ「300」ぐらいで作成し、その画像に透明な新規レイヤーをひとつ作成しておきます。
そして「矩形選択」をクリックし、オプションダイアログで「角を丸める」をクリックし「半径」を「5.0」に変更後、
幅「150」、高さ「30」ぐらいの長方形を範囲選択します。
この時、正確な大きさを指定したい時は、適当な大きさを範囲選択した後、「オプション」ダイアログで大きさを入力すれば思った通りの大きさになります。
また、メニューの「表示(V)」―「グリッドにスナップ(P)」を使う方法もあります。

次に、「描画色」を「灰色(#666666)」に変更後、
メニューの「編集(E)」―「描画色で塗りつぶす(F)」をクリックして、灰色の角丸ボックスが作成できたら、
描画色を「黒(#000000)」に戻した後、「描画色」と「背景色」を反転させておきます。
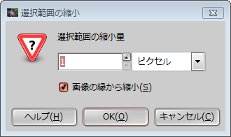
続けてメニューの「選択(S)」―「選択範囲を縮小(H)...」をクリックしますと次のようなダイアログが表示されます。

選択範囲の縮小量を「1」のまま、「OK(O)」をクリックしますと、選択範囲が縮小します。
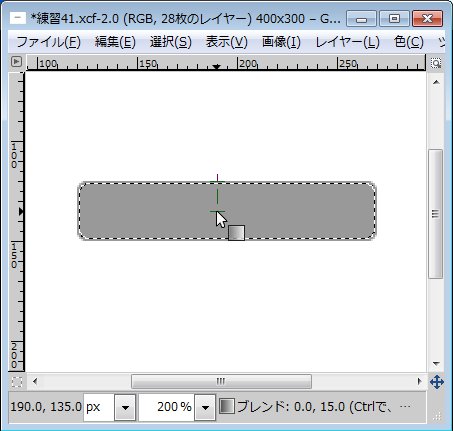
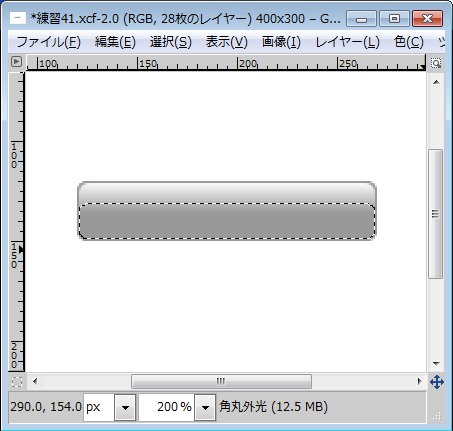
続いて、透明な新規レイヤーをひとつ作成し、「ブレンド」ツールをクリック後、「オプション」ダイアログで「描画色から透明」を選択し、次の図のように約半分の位置までドラックしてグラデーションを作成します。
※この時、「Ctrl」キーを押しながらドラッグしますと、垂直な直線を引くことができます。
これで外光のテカリができます。
下の画像は拡大表示して操作しています。

次は内光を作成します。
まず、透明な新規レイヤーをひとつ作成し、そのレイヤーを「外光」レイヤーの下側に移動させ、レイヤーダイアログの「モード」を「オーバーレイ」に切り替えておきます。
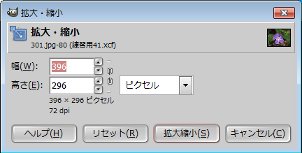
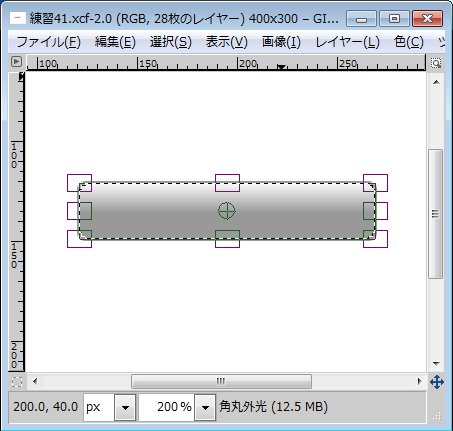
続いて、「拡大・縮小」ツールをクリック後、「オプション」ダイアログの「変換対象」を「選択範囲」に切替え、画像ウィンドウの選択範囲内をクリックしますと、次のようなダイアログが表示されます。
同時に画像ウィンドウには大きさを変更することのできる「ハンドル」が表示されます。


画像ウィンドウの上部中央の「ハンドル」を下向きにドラッグして、高さを2/3程度まで縮小したら、「拡大縮小(S)」ボタンをクリックして決定します。

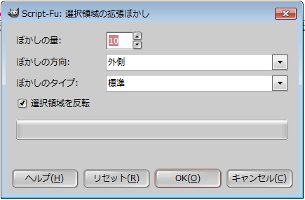
次に、メニューの「選択(S)」―「選択領域の拡張ぼかし...」をクリックしますと次のようなダイアログが表示されますので、ぼかしの量を「8」、ぼかしの方向を「内側」に変更し、「OK(O)」をクリックします。

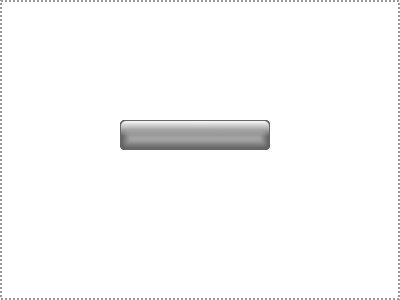
そして、メニューの「編集(E)」―「描画色で塗りつぶす(F)」をクリックした後、「選択(S)」―「選択を解除(N)」をクリックするとクリスタル風ボタン作成完了です。

もし、内光の光量が足りないと感じる場合は、内光のレイヤーを複製し、2枚重ねておくと調整が簡単です。
クリスタル風ボタンに着色
上記の工程で作成されたクリスタル風ボタンに色を付けます。
まず「レイヤー」ダイアログの「ボタン枠」のレイヤーを右クリックして「レイヤーを複製(U)」をクリックし、元画像は加工せずにおいておきます。
新しいボタンレイヤーの方をクリックしてアクティブにし、メニューの「色(C)」―「着色(Z)...」をクリックしますと次のようなダイアログが表示されます。

「プレビュー」にチェックが入った状態で、3つのスライダを自由に動かせばクリスタル風角丸ボタンが様々な色に変化することが解ります。
好みの色が決まったら「OK(O)」ボタンを押して決定です。
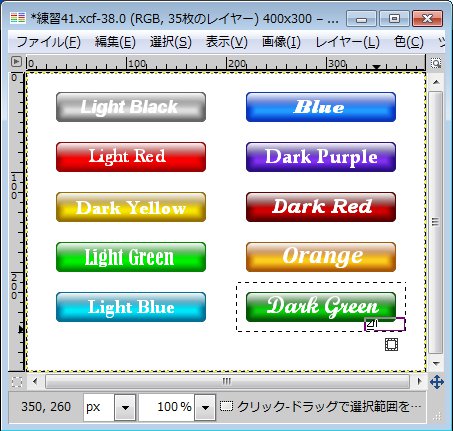
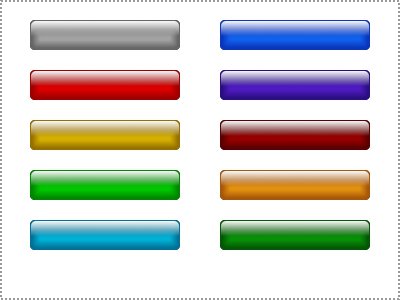
先にボタンのレイヤーやグラデーション、ぼかし、それらのレイヤーをいくつも複製しておき、それぞれを着色するだけで、次のように一度に様々なボタンを並べ比較することができます。

※色彩によって、内側の光量が足りないと感じる場合は、内光のレイヤーを複数複製し、表示非表示を切り替えたり、不透明度を加減して調整すると楽です。
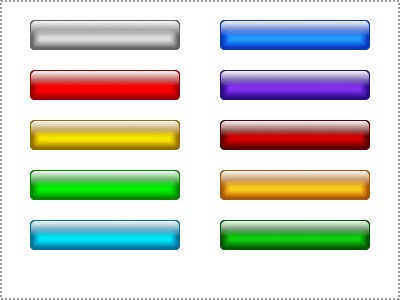
次の画像は「内光」レイヤーを複製し、2枚にした時の画像です。

今回のように複数のレイヤーを同時に移動させたい時は、レイヤーダイアログで、2つのレイヤーに連結マークを付けておきます。

クリスタル風ボタンに文字入れ
クリスタル風ボタンに文字を入れるのもこれまでと一緒です。
今回の画像も文字色は白(「#FFFFFF」)がいいと思いますので、ツールボックスの描画色設定の右上にある矢印をクリックし、描画色と背景色を入換えます。

その後「テキスト」ツールをクリックし、

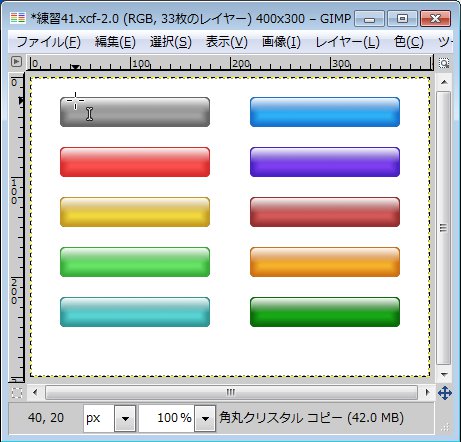
次の画像のように、そのまま画像ウィンドウのマウスの「+」が文字の左上隅になるように指定します。
後で移動もできますので怖がらず指定してください。

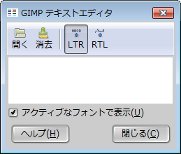
画像ウィンドウをクリックしますと、次のような「GIMPテキストエディタ」が表示されますので、この中に文字を入力していきます。
※このエディタはファイルから読み込むこともできます。

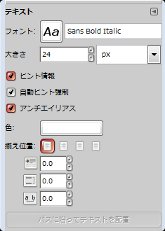
また埋め込まれる文字の文字色やフォントなどは次のような、「オプション」ダイアログで変更ができます。

テキスト文字の入力が完了したら、レイヤーダイアログで、内光レイヤーの下側に文字レイヤーを移動させます。
出来上がった画像は次のような感じです。