アクア風丸長ボタンの作成(カプセル風)
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
メニューから自動作成する
アクア風丸長ボタン(カプセル風)は何も考えなくていいなら、GIMPのメニューに存在します。
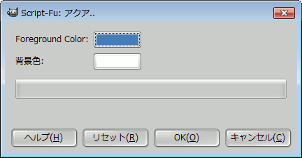
メニューの「ファイル(F)」―「画像の生成」―「ボタン(B)」―「アクア..」をクリックしますと次のようなダイアログが表示されます。

アクア風丸長ボタンを自分で作成する
メニューからの作成は2色を指定するだけで作成できる分楽ですが、大きさや形状が指定できません。
拡大縮小ならできますが..
そこで全く同じ方法とは言えませんが、自分でアクア風ボタンを作成してみましょう。
いつものように、新規画像を幅「400」、高さ「300」ぐらいで作成し、その画像に透明な新規レイヤーをひとつ作成しておきます。
そして「矩形選択」をクリックし、オプションダイアログで「角を丸める」をクリックし「半径」を「20.0」にし、
幅「120」、高さ「40」の長方形を範囲選択します。
この時、正確な大きさを指定したい時は、適当な大きさを範囲選択した後、「オプション」ダイアログで大きさを入力すれば思った通りの大きさになります。
また、メニューの「表示(V)」―「グリッドにスナップ(P)」を使う方法もあります。

次に、「描画色」を「灰色(#666666)」に変更後、
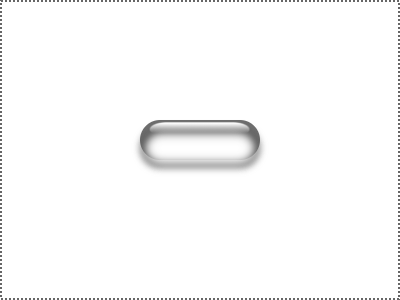
メニューの「編集(E)」―「描画色で塗りつぶす(F)」をクリックして、灰色の丸長ボタンが作成できたら、
描画色を「黒(#000000)」に戻した後、「描画色」と「背景色」を反転させておきます。
このレイヤーの画像が元になりますので、レイヤー名を「ボタン枠」とし、
続いて、レイヤーダイアログで、レイヤーの「レイヤーモード」を「乗算」に変更しておきます。

次に、レイヤーダイアログでそのレイヤーを右クリックし、「レイヤーを複製(U)」をクリックし、「ボタン枠」レイヤーの下に移動させます。
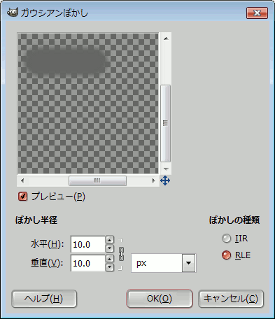
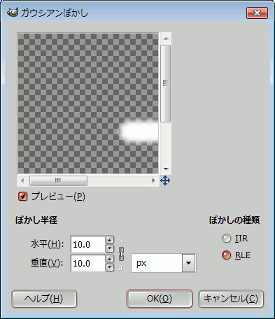
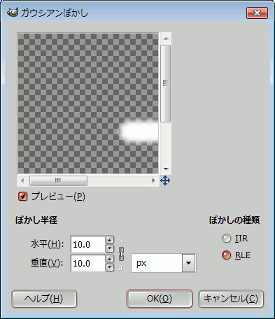
メニューの「選択(S)」―「選択を解除(N)」をクリック後、メニューの「フィルタ(F)」―「ぼかし(B)」―「ガウシアンぼかし(G)...」をクリックしますと次のようなダイアログが表示されます。

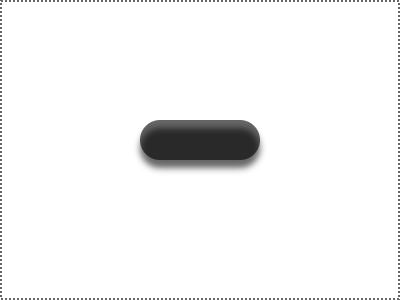
「ぼかし半径」の「水平(H)」を「10.0」に変更後、「OK(O)」ボタンを押して、そのレイヤーを8ピクセルほど下に移動します。

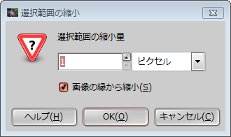
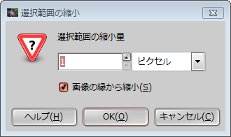
続いて、レイヤーダイアログで「ボタン枠」レイヤーを右クリックし、「不透明部分を選択範囲に(P)」をクリックし、そのままメニューの「選択(S)」―「選択範囲を縮小(H)...」をクリックしますと次のようなダイアログが表示されます。

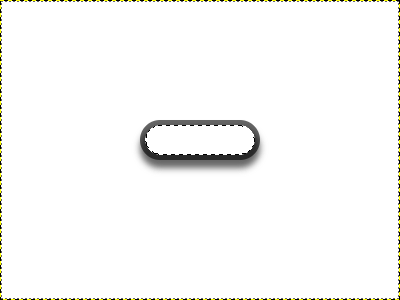
「選択範囲の縮小量」を「5」に変更し、「OK(O)」をクリック後、新規の透明レイヤーを追加し、そのままメニューの「編集(E)」―「描画色で塗りつぶす(F)」をクリックします。
このレイヤーは「ボタン枠」レイヤーの一つ上に移動しておきます。

その後、メニューの「選択(S)」―「選択を解除(N)」をクリックし、続けてメニューの「フィルタ(F)」―「ぼかし(B)」―「ガウシアンぼかし(G)...」をクリックしますと次のようなダイアログが表示されます。

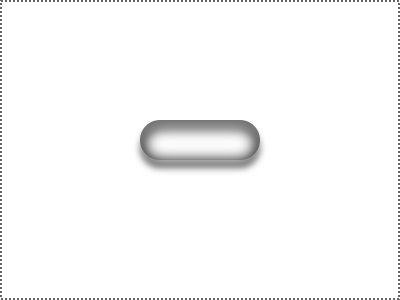
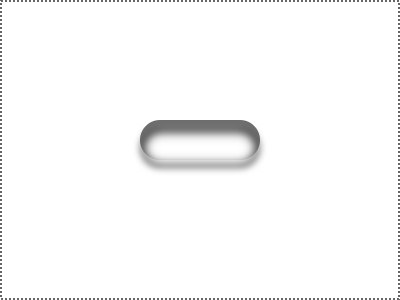
今度は「ぼかし半径」の「水平(H)」を「20.0」に変更後、「OK(O)」ボタンを押して、そのレイヤーを4ピクセルほど下に移動させると次のような画像になります。
その後、レイヤーダイアログで、そのレイヤーの「レイヤーモード」を「オーバーレイ」に変更しておきます。


再び、レイヤーダイアログで「ボタン枠」レイヤーを右クリックし、「不透明部分を選択範囲に(P)」をクリックし、そのままメニューの「選択(S)」―「選択範囲を縮小(H)...」をクリックしますと次のようなダイアログが表示されます。

同じく「選択範囲の縮小量」を「5」に変更し、「OK(O)」をクリック後、新規の透明レイヤーを追加し、そのままメニューの「編集(E)」―「描画色で塗りつぶす(F)」をクリックします。

その後、メニューの「選択(S)」―「選択を解除(N)」をクリックし、続けてメニューの「フィルタ(F)」―「ぼかし(B)」―「ガウシアンぼかし(G)...」をクリックしますと次のようなダイアログが表示されます。

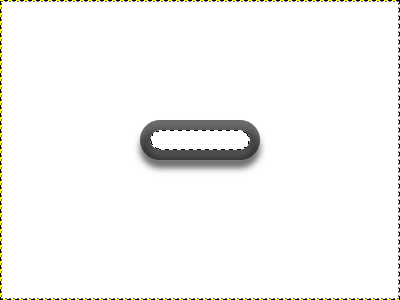
これも「ぼかし半径」の「水平(H)」を「15.0」に変更後、「OK(O)」ボタンを押して、そのレイヤーを8ピクセルほど下に移動させると次のような画像になります。

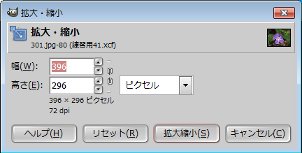
次に、レイヤーダイアログで「ボタン枠」レイヤーを右クリックし、「不透明部分を選択範囲に(P)」をクリックし、そのままツールボックスの「拡大・縮小」をクリックし、画像ウィンドウの選択範囲内をクリックすると次のようなダイアログが表示されます。
この時、ツールオプションの「変換対象」を「選択範囲」に切り替えておきます。


そして表示された「ハンドル」をドラッグして次のような形になるまで縮小します。
次の図は「幅(W)」が「100」、「高さ(H)」が「14」となっています。
なお、画像は拡大して操作しています。

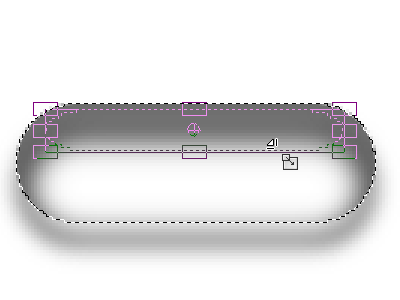
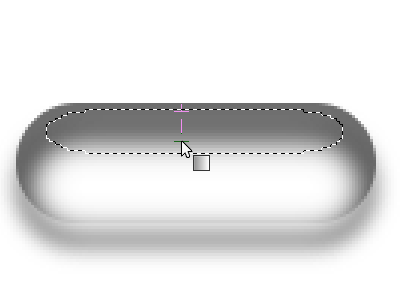
次に、透明な新規レイヤーをひとつ作成し、「ブレンド」ツールをクリック後、「オプション」ダイアログで「描画色から透明」を選択し、次の図のように選択範囲内をドラックしてグラデーションを作成します。
※この時、「Ctrl」キーを押しながらドラッグしますと、垂直な直線を引くことができます。
これで外光のテカリができます。
下の画像は拡大表示して操作しています。

アクア風丸長ボタンに着色
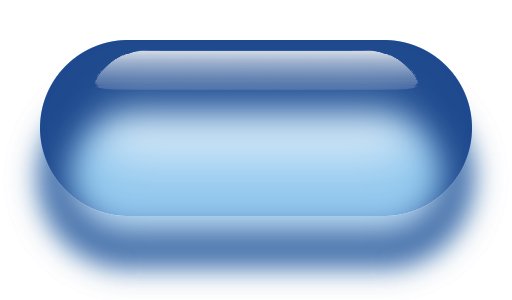
上記の工程で作成されたアクア風丸長ボタンに色を付けます。
まず「レイヤー」ダイアログの「ボタン枠」のレイヤーを右クリックして「レイヤーを複製(U)」をクリック、同様に、一番下の「ぼかし影」のレイヤーも複製しておき、元画像は加工せずにおいておきます。
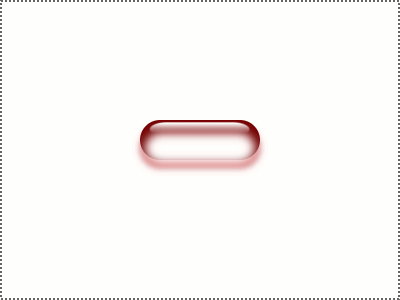
新しいボタン枠レイヤーの方をクリックしてアクティブにし、メニューの「色(C)」―「着色(Z)...」をクリックしますと次のようなダイアログが表示されます。

「プレビュー」にチェックが入った状態で、3つのスライダを自由に動かせばアクア風丸長ボタンが様々な色に変化することが解ります。
好みの色が決まったら「OK(O)」ボタンを押して決定です。
同様に、「ぼかし影」のレイヤーもアクティブにした後、メニューの「色(C)」―「着色(Z)...」で「ボタン枠」と同じ色にします。
あとは最後に、位置関係の微調整、不透明度の調整を行えば出来上がりです。

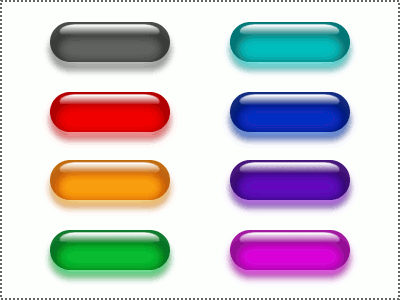
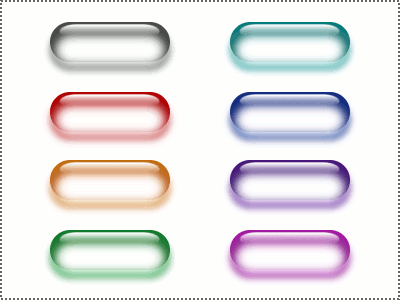
先にボタンのレイヤーとぼかしのレイヤーをいくつも複製しておき、それぞれを着色するだけで、次のように一度に様々なボタンを並べ比較することができます。

今回のように複数のレイヤーを同時に移動させたい時は、レイヤーダイアログで、関係するレイヤーに連結マークを付けておきます。