クリスタル風ボールの作成
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
クリスタル風ボールを自分で作成する
クリスタルボールの作成には様々な手法がありますし、見栄えもいろんなものがあります。
ここで説明するのはひとつの手法(手順)にしかすぎません。
自分でもいろいろ研究してみてください。
現に私も、自分が作ったものですら、日によって、作り方や見栄えを変えてしまいます。
では今回も、新規画像を幅「400」、高さ「300」ぐらいで作成し、その画像に透明な新規レイヤーをひとつ作成しておきます。
そして「楕円選択」をクリックし、幅「80」、高さ「80」の正円を範囲選択します。
この時、正確な大きさを指定したい時は、適当な大きさを範囲選択した後、「オプション」ダイアログで大きさを入力すれば思った通りの大きさになります。
また、メニューの「表示(V)」―「グリッドにスナップ(P)」を使う方法もあります。

次に、「描画色」を「薄い灰色(#999999)」に変更後、
メニューの「編集(E)」―「描画色で塗りつぶす(F)」をクリックして、灰色の正円が作成できたら、
描画色を「黒(#000000)」に戻した後、「描画色」と「背景色」を反転させておきます。
このレイヤーの画像が元になりますので、レイヤー名を「ボール枠」とし、
続いて、レイヤーダイアログで、レイヤーの「レイヤーモード」を「乗算」に変更しておきます。

次に、レイヤーダイアログでそのレイヤーを右クリックし、「レイヤーを複製(U)」をクリックし、「ボール枠」レイヤーの下に移動させます。
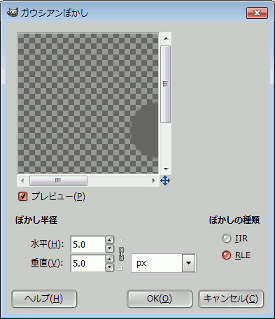
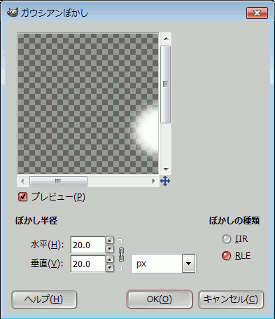
メニューの「選択(S)」―「選択を解除(N)」をクリック後、メニューの「フィルタ(F)」―「ぼかし(B)」―「ガウシアンぼかし(G)...」をクリックしますと次のようなダイアログが表示されます。

「ぼかし半径」の「水平(H)」を「10.0」に変更後、「OK(O)」ボタンを押して、そのレイヤーを8ピクセルほど下に移動します。

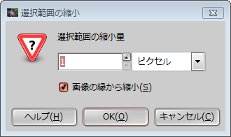
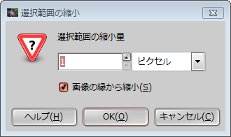
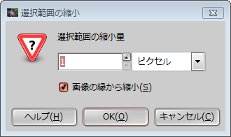
続いて、レイヤーダイアログで「ボール枠」レイヤーを右クリックし、「不透明部分を選択範囲に(P)」をクリックし、そのままメニューの「選択(S)」―「選択範囲を縮小(H)...」をクリックしますと次のようなダイアログが表示されます。

「選択範囲の縮小量」を「5」に変更し、「OK(O)」をクリック後、新規の透明レイヤーを追加し、そのままメニューの「編集(E)」―「描画色で塗りつぶす(F)」をクリックします。
このレイヤーは「ボール枠」レイヤーの一つ上に移動しておきます。

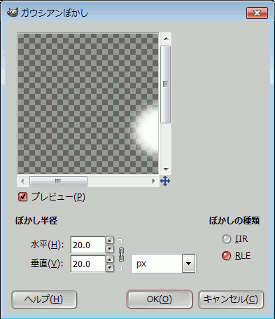
その後、メニューの「選択(S)」―「選択を解除(N)」をクリックし、続けてメニューの「フィルタ(F)」―「ぼかし(B)」―「ガウシアンぼかし(G)...」をクリックしますと次のようなダイアログが表示されます。

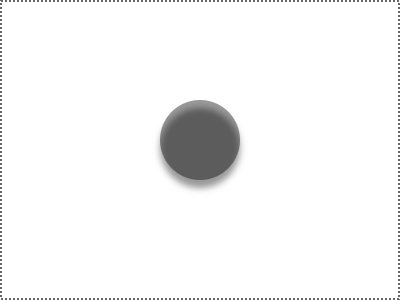
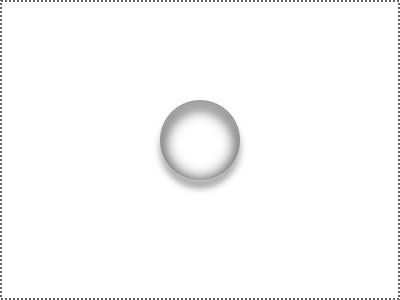
今度は「ぼかし半径」の「水平(H)」を「20.0」に変更後、「OK(O)」ボタンを押して、そのレイヤーを4ピクセルほど下に移動させると次のような画像になります。
その後、レイヤーダイアログで、そのレイヤーの「レイヤーモード」を「オーバーレイ」に変更しておきます。


再び、レイヤーダイアログで「ボール枠」レイヤーを右クリックし、「不透明部分を選択範囲に(P)」をクリックし、そのままメニューの「選択(S)」―「選択範囲を縮小(H)...」をクリックしますと次のようなダイアログが表示されます。

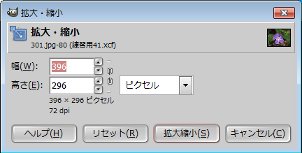
同じく「選択範囲の縮小量」を「15」に変更し、「OK(O)」をクリック後、新規の透明レイヤーを追加し、ツールボックスの「拡大・縮小」をクリック後、選択範囲内をクリックします。
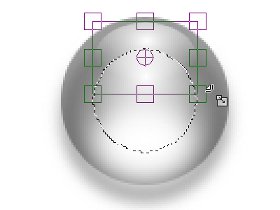
すると次のようなダイアログが表示され、画像ウィンドウの択範囲にはハンドルが表示されます。


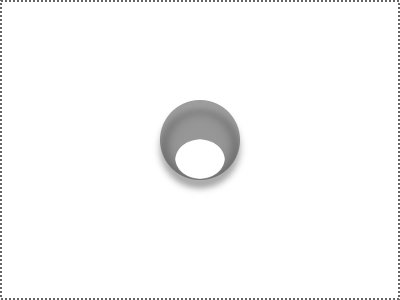
選択範囲の高さを約半分程の「40」に変更し、選択範囲を次のような位置まで移動させて、「OK(O)」をクリック後、新規の透明レイヤーを追加し、そのままメニューの「編集(E)」―「描画色で塗りつぶす(F)」をクリックします。

その後、メニューの「選択(S)」―「選択を解除(N)」をクリックし、続けてメニューの「フィルタ(F)」―「ぼかし(B)」―「ガウシアンぼかし(G)...」をクリックしますと次のようなダイアログが表示されます。

これも「ぼかし半径」の「水平(H)」を「20.0」に変更後、「OK(O)」ボタンを押すと次のような画像になります。

次は「外光」を作ります。
レイヤーダイアログで「ボール枠」レイヤーを右クリックし、「不透明部分を選択範囲に(P)」をクリックし、そのままメニューの「選択(S)」―「選択範囲を縮小(H)...」をクリックしますと次のようなダイアログが表示されます。

「選択範囲の縮小量」を「15」に変更し、「OK(O)」をクリック後、新規の透明レイヤーを追加しておきます。
そしてツールボックスの「ブレンド」をクリック後、オプションツールの「グラデーション」を「描画色から透明」に変更、「形状」を「放射状」に変更したら選択範囲内を次のようにドラッグします。
 <
<
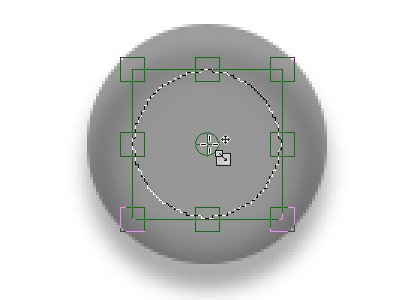
次にツールボックスの「拡大・縮小」をクリック後、選択範囲内をクリックします。
表示されたハンドルをドラッグして次のような大きさに変更したら「拡大・縮小」ボタンをクリックします。
 <
<
拡大・縮小された画像は一時的に「フローティング」状態になりますので、そのレイヤーを右クリックし、「レイヤーを固定(A)」をクリックすると出来上がりです。

クリスタル風ボールに着色
上記の工程で作成されたクリスタル風ボールに色を付けます。
まず「レイヤー」ダイアログの「ボール枠」のレイヤーを右クリックして「レイヤーを複製(U)」をクリック、同様に、一番下の「ぼかし影」のレイヤーも複製しておき、元画像は加工せずにおいておきます。
新しいボール枠レイヤーの方をクリックしてアクティブにし、メニューの「色(C)」―「着色(Z)...」をクリックしますと次のようなダイアログが表示されます。

「プレビュー」にチェックが入った状態で、3つのスライダを自由に動かせばクリスタル風ボールが様々な色に変化することが解ります。
好みの色が決まったら「OK(O)」ボタンを押して決定です。
同様に、「ぼかし影」のレイヤーもアクティブにした後、メニューの「色(C)」―「着色(Z)...」で「ボール枠」と同じ色にします。
あとは最後に、位置関係の微調整、不透明度の調整を行えば出来上がりです。

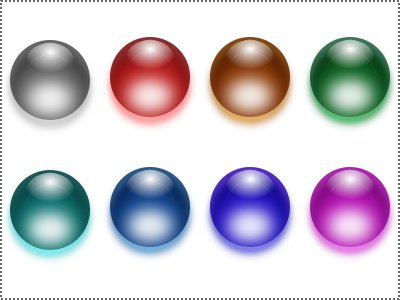
先にボールのレイヤーとぼかしのレイヤーをいくつも複製しておき、それぞれを着色するだけで、次のように一度に様々なボタンを並べ比較することができます。

今回のように複数のレイヤーを同時に移動させたい時は、レイヤーダイアログで、関係するレイヤーに連結マークを付けておきます。