基本的な図形の描画と作成
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
直線の描画
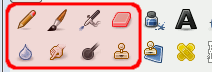
直線を引くことのできる描画ツールは次の8つです。

- メニューの「ファイル(F)」−「新しい画像(N)」をクリックし、新しい空の画像を作成します。
- 練習用の画像サイズは幅400、高さ300で作成します。
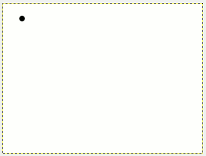
- 上記描画ツールのうち、今回は、「ブラシで描画」をクリックし、キャンバス内の適当な場所をクリックします。

- 次に「Shift」キーを押したままマウスを動かしますと最初の描画点から現在のマウスの位置までが直線で繋がった状態になります。
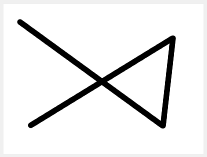
そのまま任意の場所までマウスを動かした後、クリックしますとその位置まで直線が描画されます。
クリックを繰り返すたび直線が描画されていきます。

縁取り長方形の描画
- メニューの「ファイル(F)」−「新しい画像(N)」をクリックし、新しい空の画像を作成します。
- 練習用の画像サイズは幅400、高さ300で作成します。
- ツールボックス内の「矩形選択」をクリックし、キャンバス内をドラッグして適当な大きさの選択範囲を作ります。
正方形で選択する時は「Shift」キーを押したままドラッグします。
※参考 → 「選択ツールの予備知識」

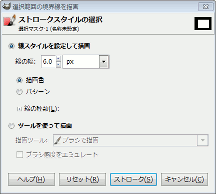
- 次に「編集(E)」−「選択範囲の境界線を描画(S)」をクリックします。
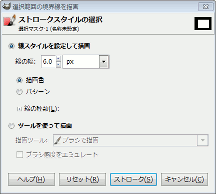
次のようなダイアログが表示されます。

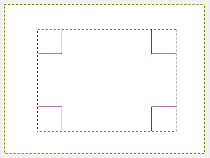
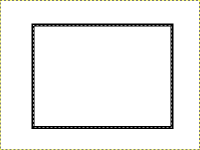
- 「線の太さ」を指定して「ストローク」をクリックすると次のように長方形が描画されます。
描画色/背景色を変更したい時は、後述「描画色/背景色の変更」を参照してください。

塗りつぶし長方形の描画
- 上記の「縁取り長方形の描画」と同じように長方形の選択範囲を作成します。
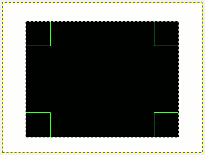
- 次に「編集(E)」−「描画色で塗りつぶす(F)」、もしくは「編集(E)」−「背景色で塗りつぶす(G)」をクリックすると次のように長方形が塗りつぶされます。
描画色/背景色を変更したい時は、後述「描画色/背景色の変更」を参照してください。

縁取り楕円の描画
- メニューの「ファイル(F)」−「新しい画像(N)」をクリックし、新しい空の画像を作成します。
- 練習用の画像サイズは幅400、高さ300で作成します。
- ツールボックス内の「楕円選択」をクリックし、キャンバス内をドラッグして適当な大きさの選択範囲を作ります。
正円で選択する時は「Shift」キーを押したままドラッグします。
※参考 → 「選択ツールの予備知識」

- 次に「編集(E)」−「選択範囲の境界線を描画(S)」をクリックします。
次のようなダイアログが表示されます。

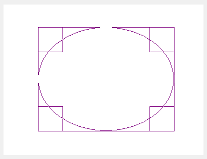
- 「線の太さ」を指定して「ストローク」をクリックすると次のように楕円が描画されます。
描画色/背景色を変更したい時は、後述「描画色/背景色の変更」を参照してください。

塗りつぶし楕円の描画
- 上記の「縁取り楕円の描画」と同じように楕円の選択範囲を作成します。
- 次に「編集(E)」−「描画色で塗りつぶす(F)」、もしくは「編集(E)」−「背景色で塗りつぶす(G)」をクリックすると次のように楕円が塗りつぶされます。
描画色/背景色を変更したい時は、後述「描画色/背景色の変更」を参照してください。

描画色/背景色の変更
描画色の変更方法はいくつかあります。
- ツールボックス内の「色の区画」を使う方法
- メニューの「描画色/背景色(R)」を使う方法
【ツールボックス内の「色の区画」を使う方法】
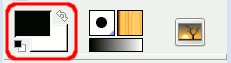
ツールボックス内の「色の区画」は、ツールボックス下部ある次のような表示部分です。

まず左下の小さなマークをクリックすると描画色/背景色が「規定色」にリセットされます。
「規定色」は、描画色が黒、背景色は白です。
キーボードの「D」でも同じです。
次に右上の小さなマークは描画色と背景色を交換します。
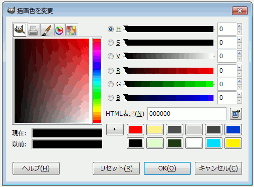
そして左上のボックスは描画色、右下は背景色で、それぞれクリックすると次のようなダイアログが表示され、自由に色指定をすることができます。

【メニューの「描画色/背景色(R)」を使う方法】
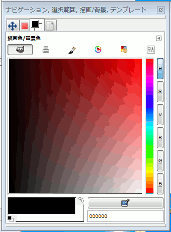
メニューの「ウィンドウ(W)」−「ドッキング可能なダイアログ(D)」−「描画色/背景色(R)」をクリックすると次のようなダイアログが表示され、自由に色指定をすることができます。

このダイアログ左下にはツールボックス内の「色の区画」と同じ「色の区画」があります。
ツールボックスと同様に自由に色指定ができます。
また右下には「スポイト」ツールと同じものがあり、画面上の任意の場所の色を抽出することができます。
さらにその下には入力ボックスがあり、16進数でダイレクトに色指定することもできます。
