単純な画像の選択と移動
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
単純な画像の選択
選択ツールの使い方は「選択ツールの予備知識」で簡単に説明しました。
まずサンプル画像として、次のような画像を作ってください。
このサンプル画像はここの解説でたびたび使用しますので名前を付けて保存しておいてください。

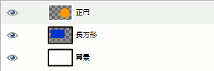
レイヤー構造は次のように、青い長方形、オレンジの正円がどちらも別のレイヤーに作成します。

この時、オレンジの正円を選択するには次のような方法があります。
- 「正円」レイヤーを選択後、ファジー選択を使ってオレンジ色をクリックする
- 「正円」レイヤーを選択後、ファジー選択を使って透明部分をクリックし、その後メニューの「選択(S)」―「選択範囲を反転(I)」する
- 「正円」レイヤーを右クリックした後、表示されるメニューの「不透明部分を選択範囲に(P)」をクリックする
- 「正円」レイヤーをクリックした後、メニューの「選択(S)」―「不透明部分を選択範囲に(P)」をクリックする
画像やレイヤーの移動
GIMPで画像(レイヤー)を移動する時は注意が必要です。
手前にあるレイヤーが優先されるため思うように画像が移動できない時があります。
画像を移動する時はツールボックスの「移動」ツールを選択し、画像ウィンドウ内の画像をドラッグします。

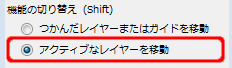
一番手前のレイヤー以外の画像を移動させたい場合は、オプションダイアログの「機能の切り替え」―「アクティブなレイヤーを移動」を選択しておくのが簡単です。

その後、「レイヤー」ダイアログで、移動させたい画像があるレイヤーをクリック(アクティブ)後、ドラッグを始めます。
この方法を知っておくとスムーズな移動ができるようになると思います。
この方法は画像といえど、実際はレイヤーの移動になります。
レイヤーの中に入ってる画像すべてが移動されます。
画像の一部を移動
GIMPで画像の一部を移動する時も注意が必要です。
まず移動させたい画像のみを「選択ツール」などで選択後、メニューの「選択(S)」―「選択範囲をフロート化(F)」をクリックします。
すると選択部分のみがフロート(浮いた状態)化されます。
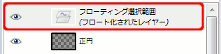
レイヤーダイアログには次のように「フローティング選択範囲」というレイヤーが一時的に追加されます。

また、選択された範囲の画像は一時的に、元の「レイヤー」から切り取られます。
そして、その選択範囲をドラッグして画像を移動し、最後にメニューの「レイヤー(L)」―「レイヤーの固定(A)」をクリックしてフロート状態を解除します。
「レイヤーの固定(A)」は、それ以外に次のような方法があります。
- 「レイヤー」ダイアログで右クリックし、表示されたメニューの「レイヤーを固定(A)」をクリックする
- 「レイヤー」ダイアログの下部のボタンをクリックする

選択範囲だけの移動
同じような移動であっても、選択範囲だけを移動させたい場合があります。
その場合も「移動」ツールを使いますが、普通に操作すると画像やキャンバスの方が移動してしまいます。

そういう場合は、キーボードの「Alt」キーを押したまま操作します。
この方法で選択範囲だけを移動させることができます。
もう一つの方法は、ツールオプションにある「移動対象」を指定する方法です。
ツールオプションの「移動対象」は通常「レイヤー」が選択された状態ですが、その横の「選択範囲」をクリックしておくことで、選択範囲の移動ができるようになります。
※この方法はパスを移動させるときにも有効です。

