単純な画像の切り取り、切り抜き(トリミング)
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
「切り抜き」ツールを使う方法
画像の必要な部分だけを切り取り、不要な部分を切り落とす作業をトリミングと言います。
GIMPの日本語版では「切り抜き」と呼ぶようです。
この作業を行う上で最も簡単な方法は「切り抜き」ツールを使う方法です。
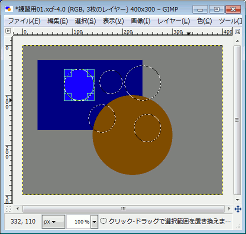
※下記のサンプル画像は「単純な画像の選択と移動」で作成した画像を使っています。
まずツールボックス内の「切り抜き」ツールをクリックします。

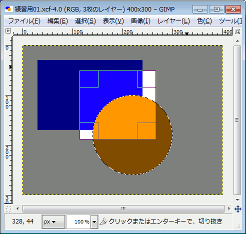
「矩形選択」と同じ方法で切り抜きたい範囲を選択します。
決定するまでは拡大縮小、選択範囲の移動、ができます。

選択範囲内をクリックすれば選択範囲での切り抜き(トリミング)が実行されます。

この方法は簡単な一方で、矩形範囲しか選択できません。
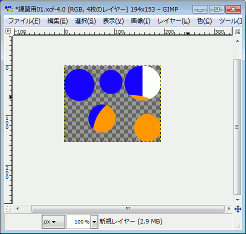
その代り、複数のレイヤーがあっても一度に切り抜くことができます。
ただし、自由な形、楕円形などの範囲選択はできません。
「選択」ツールを使う方法
こちらの方法は、少しステップ数が増えますが、「選択」ツールで選択できる範囲ならどんな形でも切り抜くことができます。