単純な画像に影(ドロップシャドウ)をつける
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
図形のドロップシャドウを自分で作る
図形に影(ドロップシャドウ)をつける時は、まずその画像や図形を選択します。
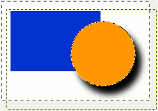
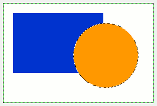
次のような図形でオレンジの正円に影をつける(ドロップシャドウ)場合は、これまでの方法で、まず正円を選択します。
※この画像は「単純な画像の選択と移動」で作成した画像を使っています。

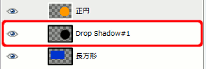
次に新しいレイヤーを追加し、そのレイヤーを正円の下に移動しておきます。

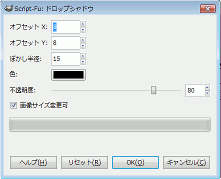
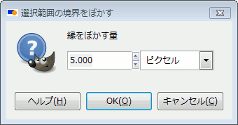
メニューの「選択(S)」−「境界をぼかす(T)...」をクリックすると次のようなダイアログが表示されます。

今回は練習なので、「拡大量」を「20ピクセル」にして「OK」ボタンをクリックします。
画面上は何も変わらないように見えます。
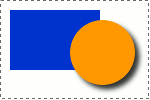
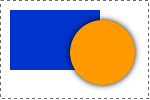
そのままメニューの「編集(E)」−「描画色で塗りつぶす(F)」をクリックしますと次のように正円の周りにぼかしが入ります。

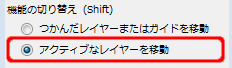
次にツールボックスの「移動」ツールをクリックし、オプションダイアログの「機能の切り替え」−「アクティブなレイヤーを移動」を選択しておきます。