画像や写真の縁取り(輪郭線、内枠、外枠)
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
輪郭線を「選択範囲の境界線を描画(S)...」で描画する
さて、画像や写真の縁取りをどうやって説明しようかと思いました。(^_^;)
というのもGIMPでは縁取りを実現するためにはいかにそのラインに沿って選択するかが大事であって、縁取るための特殊な操作と言うのはないからです。
同じような操作は「基本編」でも説明しています。
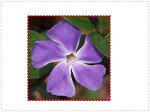
まずは次のような画像で縁取りをする場合は、メニューの「選択(S)」―「すべて選択(A)」をクリックします。
キーボードの「Ctrl」+「A」でも選択は可能です。

次に描画したラインを確認しやすくする為、描画色を「黒(#000000)」から「赤(#FF0000)」に変更しておきます。
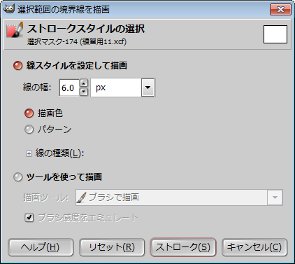
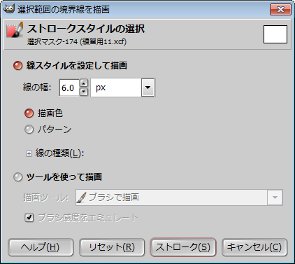
そして「編集(E)」―「選択範囲の境界線を描画(S)...」をクリックすると次のようなダイアログが表示されます。

そのまま「ストローク(S)」をクリックしますと画像の周りに囲い枠が描画されます。

また、次のように既に切り取られた画像の場合は、まずその画像を選択しておきます。

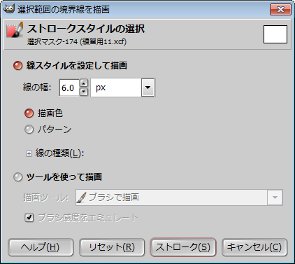
そして上記同様、描画色を「赤(#FF0000)」に変更後、「編集(E)」―「選択範囲の境界線を描画(S)...」をクリックすると次のようなダイアログが表示されます。

内枠を「選択範囲の境界線を描画(S)...」で描画する
まず、メニューの「選択(S)」―「すべて選択(A)」をクリックします。
キーボードの「Ctrl」+「A」でも選択は可能です。
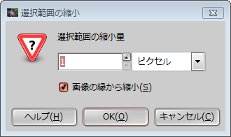
そして、メニューの「選択(S)」―「選択範囲を縮小(H)...」をクリックすると次のような画面が表示されます。

選択範囲の縮小量を「10」にし、「OK(O)」をクリックします。
選択範囲が小さくなります。
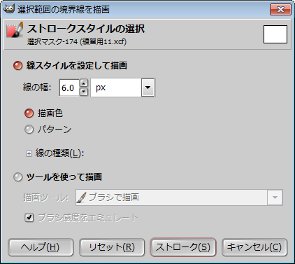
そして今回は、描画色を「白(#FFFFFF)」に変更後、「編集(E)」―「選択範囲の境界線を描画(S)...」をクリックすると次のようなダイアログが表示されます。

外枠を「選択範囲の境界線を描画(S)...」で描画する
上記のような画像の場合、キャンバスサイズと画像サイズが同じため、その外側に描画領域がないためそのままでは外枠が描画できません。
したがって、まずキャンバスの拡大をしておきます。
※キャンバスの拡大方法は、「描画領域(キャンバス)の拡大縮小」でも説明しています。
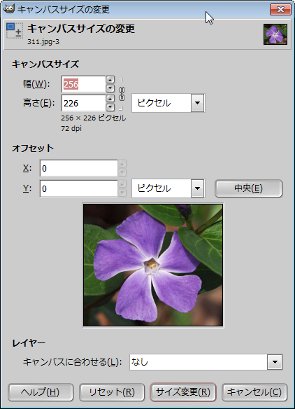
キャンバスを拡大する場合はメニューの「画像(I)」―「キャンバスサイズの変更(V)...」をクリックします。
すると次のようなダイアログが表示されます。

今回はキャンバスの中央を中心に幅、高さとも「10」pxずつ拡大したいので、連結を外した状態で、幅、高さとも「20」px増やした値に変更します。
続いてダイアログ上の「中央(E)」をクリックし、「レイヤー」―「キャンバスに合わせる(L)」を「すべてのレイヤー」に変更します。
上記の設定ができたら、「サイズ変更(R)」をクリックしますと次のように、画像の周りに白い余白が作成されます。

次に、メニューの「選択(S)」―「すべて選択(A)」をクリックします。
キーボードの「Ctrl」+「A」でも選択は可能です。
そして描画色を今回は、「灰色(#999999)」に変更し、
そのまま「編集(E)」―「選択範囲の境界線を描画(S)...」をクリックすると次のようなダイアログが表示されます。