「自由選択」、「電脳はさみ」の使用方法とその違い
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
「自由選択(なげなわ)」を使った操作
「自由選択(なげなわ)」ツールは範囲選択をフリーハンドで描くようにして指定できる自由な選択ツールです。
いろんな場面で汎用的に使える反面、滑らかな曲線とか、細かい部分の指定は、ペンやタブレットのようなデバイスを持ってない場合、マウスなどで行うのはとても難しい作業です。
それでも有効に活用できる場面があります。
詳しい説明は別の機会にしますが、今回はその使い方だけ説明します。
サンプル画像としては、「単純な画像の選択と移動」で作成した次のような画像を使います。

まず、ツールボックスの「自由選択」ツールをクリックします。
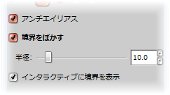
場合によってはアンチエイリアス、ぼかしなどをONにしておきます。


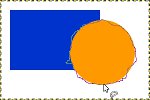
オレンジの正円を選択するなら、次のように、そのままマウスでドラッグするように正円の周りを囲みます。
とはいえ、相当慎重に選択しない限りこんな感じになってしまいます。

そして新たに新規レイヤーを追加して、そのまま描画色(黒「#000000」)で塗り潰すと次のようになります。
むちゃくちゃですね。^_^;

「電脳はさみ」を使った操作
同じような操作を「電脳はさみ」で行ってみましょう。
「電脳はさみ」は境界線をクリックしていくだけで、GIMPがそのラインを自動補完してくれます。
ですから大まかにクリックを繰り返します。
※場合によってはドラッグするようになぞることも可能です。
まず、「電脳はさみ」ツールをクリックします。

そして境界線を次のようにクリックしていきます。
すると次のように境界線を勝手になぞってくれます。

少々のずれは後で補正ができますので、気にせずクリックしていきます。
どうしてもずれが気になる場合は、
クリック中は、最初と最後のポイント以外なら、選択途中でも「●」をドラッグして修正する事ができます。
最初のポイントをクリックするか、途中でダブルクリックすると、選択操作が完了します。
この時点では、まだクリックポイント(コントロールポイント)の修正が可能です。
また、線分をクリックすることでクリックポイント(コントロールポイント)を増やすこともできます。
最終的に選択範囲内をクリックするか「Enter」キーを押すと選択範囲が決定されます。
そして新たに新規レイヤーを追加して、そのまま描画色(黒「#000000」)で塗り潰すと次のようになります。
まだましですね。^_^;

