縁取り文字の作成(アウトライン、袋文字)
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
「パスの境界線を描画(K)...」を使った方法
文字に対し、アウトラインを描画するにはいくつかの方法がありますが、今回は出来上がりがきれいな「パスの境界線を描画(K)...」を使う方法を説明します。
※テキスト文字の基本的な使い方は「テキスト文字の取り扱い」で解説しています。
まず、「テキスト」ツールを使い、画像ウィンドウに任意のテキスト文字を作成しておきます。

次に、レイヤーダイアログでその文字レイヤーを右クリックして、「テキストをパスに(P)」をクリック、そのまま、新規の透明レイヤーを文字レイヤーの上にひとつ作成します。
続いて、ツールボックスの描画色をクリックし、水色(「#0099ff」)に変更します。
※今回の境界線は解りやすく水色を使ってみます。

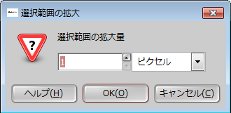
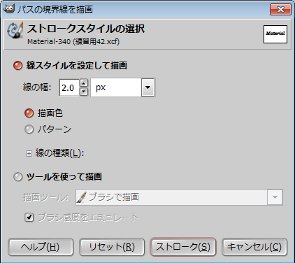
そして、パスダイアログに切替えて、先ほどのテキスト文字のパスを右クリックし、「パスの境界線を描画(K)...」をクリックすると次のような、ダイアログが表示されます。

このダイアログでは、線の幅を「2」pxに変更後、「ストローク(S)」をクリックしますと、次のようにテキスト文字の輪郭線(アウトライン)が描画されます。

ただ、この方法には注意があって、輪郭線を太くしたい場合は次のように文字がつぶれてしまいます。
その場合は、次の「境界線の範囲選択を使った方法」を使います。