画像や写真の簡単なフォトフレームの作り方
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
フォトフレーム素材の作成
まずは背景だけの新規画像を作成し、その背景を非表示にしておきます。
次の画像は幅「400」ピクセル、高さ「300」ピクセル、背景色(白)で作成し、非表示にしています。

まずは、新規の透明レイヤーを作成し、「矩形選択」でその中に小さめの長方形を作成後、メニューの「編集(E)」―「背景色で塗りつぶす(G)」を実行します。

その後描画色を薄い灰色(「#cccccc」)に変更後、「編集(E)」―「選択範囲の境界線を描画(S)...」をクリックしておきます。
「選択範囲の境界線を描画(S)...」の詳しい説明は、画像や写真の縁取り(輪郭線、内枠、外枠)を参照してください。
次に、その中に画像や写真を表示するエリアを「矩形選択」で選択後、「Delete」キーで削除します。

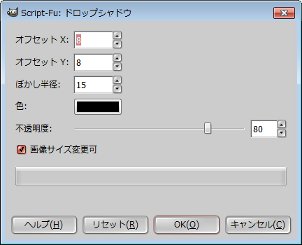
そしてそのレイヤーを右クリックし、表示されたメニューの「不透明部分を選択範囲に(P)」をクリックし、メニューの「フィルタ(R)」―「照明と投影(L)」―「ドロップシャドウ(D)...」をクリックします。
すると次のようなダイアログが表示されるので、そのまま「OK(O)」をクリックします。

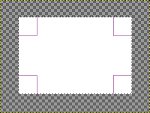
作成された「Drop Shadow」のレイヤーを先ほどの画像の下側に移動し、背景を表示させると次のような画像が作成されます。

ここまでできればこれを使って様々な加工ができます。
画像や写真の挿入
上記のフォトフレームに画像を挿入してみましょう。
挿入する画像はこれまでに何度も使用した練習用の次の画像です。

先ほどのフレーム用の画像を開きます。
その後、背景をクリックしてからメニューの「ファイル(F)」―「レイヤーとして開く(E)...」をクリック後、上記練習用の画像を読み込みます。
※画像や写真をGIMPに取り込む方法はいくつかありますが、今回はこの方法を使います。
コピー、貼り付けなどの方法でも構いません。

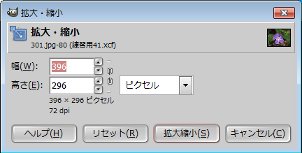
次にツールボックスの「拡大・縮小」をクリック後、画像をクリックしますと次のようなダイアログが表示されます。

ダイアログボックスで数値入力するか、画像ウィンドウのハンドルで自由に拡大縮小を行い、「拡大縮小(S)」ボタンで決定します。
この時画像の移動などはできないので、ある程度予測して拡大縮小を行います。
フォトフレームのアレンジ
雰囲気の違ったフォトフレームを作成するには一から作り直さなければなりませんが、ここでは簡単なアレンジ方法を解説します。
まず、フレームの枠のレイヤーを非表示にした後、右クリックし「レイヤーを複製(U)」をクリックします。
その後メニューの「色(C)」―「階調を反転(V)」をクリックしますとフレームが真っ黒になります。
これはこれでそのまま使えそうですが。

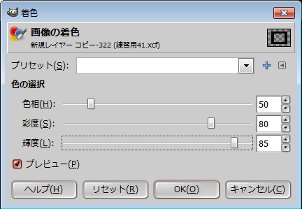
そしてメニューの「色(C)」―「着色(Z)...」をクリックし、表示されるダイアログのスライダを動かし、上から「50」、「80」、「85」と設定したら「OK(O)」ボタンをクリックします。

すると次のようにクリーム色のようなフレームが作成されます。
その他、着色を変えるだけで次のようなフレームを簡単に作成することができます。






