凹んだように見えるボタンの作成(切り抜きボタン)
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
ボタン素材の作成
切り抜きボタンとは、紙を切り抜いたように見えるボタンです。
ただ、「切り抜きボタン」は若干手順が増えます。
一度に複数のボタン素材を作成しますので、ゆっくりと落ち着いて作成してみてください。
まず最初に、新規画像を幅「400」、高さ「300」ぐらいで作成し、その画像に透明な新規レイヤーを2つ作成し、背景レイヤーを非表示にしておきます。
次にレイヤーダイアログで上のレイヤーをクリックしておき、メニューの「編集(E)」―「背景色で塗りつぶす(G)」を実行します。
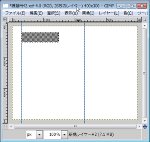
そして「矩形選択」を使い、幅「120」、高さ「32」ぐらいの長方形を範囲選択します。
この時、正確な大きさを指定したい時は、適当な大きさを範囲選択した後、「オプション」ダイアログで大きさを入力すれば思った通りの大きさになります。

そしてキーボードの「Delete」キーを押し、切り抜きますと、画像は次のようになります。

続いて、ツールボックスの「移動」ツールをクリック後、オプションダイアログで「移動対象」を「選択範囲」に切替えて、画像ウィンドウの選択範囲内をクリックします。

その後にマウスで選択範囲を移動し、2つ目、3つ目と、同じように切り取っていきます。
この時、キーボードの「↑↓←→」キー、または「Shift」キーを押したままの「↑↓←→」キーを使えば、マウスより微調整がやりやすいでしょう。
また、、「ガイド」を使ってもいいでしょう。
そして次のようにいくつもの切り取りボックスを前もって作っておきます。

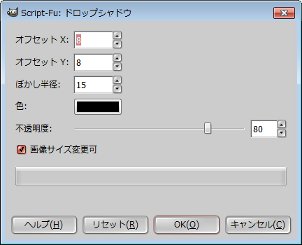
次にレイヤーダイアログでこのレイヤーを右クリック、「不透明部分を選択範囲に(P)」をクリック後、メニューの「フィルタ(R)」−「照明と投影(L)」−「ドロップシャドウ(D)...」をクリックします。
すると次のようなダイアログが表示されます。

そのまま「OK(O)」ボタンをクリックしてみますと、勝手に画像の影(ドロップシャドウ)ができます。
※「ドロップシャドウ」の作成方法は「画像や写真に影(ドロップシャドウ)を付ける」でも解説しています。

次に、メニューの「選択範囲(S)」―「選択範囲を反転(I)」をクリック後、レイヤーダイアログで、最初に作った透明レイヤーのうち、下のレイヤーをクリックします。
そしてそのまま、「編集(E)」―「背景色で塗りつぶす(G)」をクリックしますと次のような画像ができます。

切り抜きボタンに着色
まず、レイヤーダイアログで下側のレイヤーをクリックしてアクティブにしたら、「透明保護」にチェックを付けておきます。
これは不必要な部分が着色されないようにする為です。

次に着色したい範囲を「矩形選択」ツールなどを使い、次のように範囲選択します。

そして、メニューの「色(C)」―「階調を反転(V)」をクリック後、メニューの「色(C)」―「着色(Z)...」をクリックしますと次のようなダイアログが表示されます。

「プレビュー」にチェックが入った状態で、3つのスライダを自由に動かせば浮き出しボタンが様々な色に変化することが解ります。
まず最初に「輝度(L)」を「50」ぐらいにして始めるといいでしょう。
好みの色が決まったら「OK(O)」ボタンを押して決定です。
切り抜きボタンに文字入れ
影付きボタンの文字入れも今までと同じです。
今回の画像も文字色は白(「#FFFFFF」)がいいと思いますので、ツールボックスの描画色設定の右上にある矢印をクリックし、描画色と背景色を入換えます。

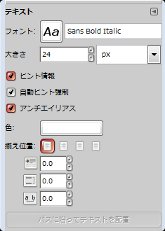
その後「テキスト」ツールをクリックし、

次の画像のように、そのまま画像ウィンドウのマウスの「+」が文字の左上隅になるように指定します。
後で移動もできますので怖がらず指定してください。

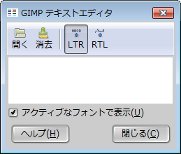
画像ウィンドウをクリックしますと、次のような「GIMPテキストエディタ」が表示されますので、この中に文字を入力していきます。
※このエディタはファイルから読み込むこともできます。

また埋め込まれる文字は次のような、「オプション」ダイアログで変更ができます。