クリスタル風ボタンに影を付ける(クリスタルシャドウ)
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
クリスタルシャドウの作成
クリスタル風ボタンに影をつける場合、フィルタの「ドロップシャドウ」を使う方法もありますが、あまりきれいではありません。
せっかくなので、もう少し凝った、透過型のクリスタルシャドウを手動で作ってみましょう。
今回の素材は「クリスタル風角丸ボタンの作成」で作成したボタンを少し変更した次のような画像を使います。
※テキストレイヤーを内光の下側に移動し、テキストの文字色を濃い紫(「#7F007F」)に変更しています。

まず、背景レイヤーを非表示にし、メニューの「編集(E)」―「可視部分をコピー(V)」をクリック後、続けて「編集(E)」―「貼り付け(P)」をクリックします。
レイヤーダイアログに新しいレイヤーが追加されてますので、そのレイヤーを右クリックし、「レイヤーを追加(N)...」をクリックし、固定します。
※この時、好みによってはテキスト文字も非表示にしてからコピーをした方がいいかもしれません。
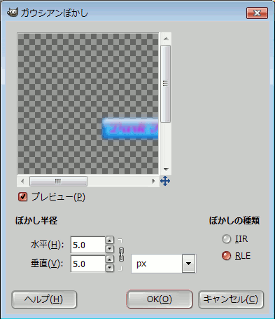
そして、メニューの「フィルタ(R)」―「ほかし(B)」―「ガウシアンぼかし(G)...」をクリックしますと次のようなダイアログが表示されます。

「ぼかし半径」の「水平(H)」を「10.0」に変更すると、「垂直(V)」も同時に「10.0」となります。
その後、「OK(O)」ボタンをクリックし、決定します。
レイヤーダイアログで、このぼかしレイヤーを背景の一つ上に移動したら、ツールボックスの「移動」をクリックした後、画像ウィンドウをクリックしておきます。
キーボードの「↓」キーを何回か押してぼかし画像を下向きにスライドさせていきます。
好みの位置まで移動させたら背景レイヤーを表示させると出来上がりですが、そのままだとクリスタルシャドウが濃すぎるので、レイヤーダイアログで「不透明度」を「70」ぐらいまで下げると次のような画像になります。