影付き文字の作成(ドロップシャドウ)
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
テキスト文字に影を付ける(ドロップシャドウ)
テキスト文字に影(ドロップシャドウ)を付けるのは、これまでに説明した方法とあまり変わりません。
問題はテキスト文字をどう選択するか?、だけです。
※テキスト文字の基本的な使い方は「テキスト文字の取り扱い」で解説しています。
今回のサンプルとして、「縁取り文字の作成(アウトライン)」で作成した画像を使用します。

まず、レイヤーダイアログでその文字レイヤーを右クリックして、「テキストを選択範囲に(T)」をクリックします。
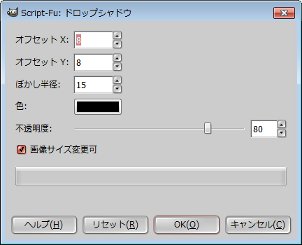
次にメニューの「フィルタ(R)」―「照明と投影(L)」―「ドロップシャドウ(D)...」をクリックしますと次のようなダイアログが表示されます。

そのまま「OK(O)」ボタンをクリックすると、テキスト文字の影(ドロップシャドウ)ができます。
※「ドロップシャドウ」の作成方法は「画像や写真に影(ドロップシャドウ)を付ける」でも解説しています。

「パスの境界線を描画(K)...」を使って文字に影を付ける(ドロップシャドウ)
これも上記で説明したように、選択範囲をどのように設定するかが大事です。
サンプルは次の画像です。

この画像の場合、まずツールボックスの「色域を選択」をクリックします。

そしてレイヤーダイアログの輪郭線を描いたレイヤーをクリックし、輪郭線の外側をクリックすると選択範囲は次のようになります。

続いて、メニューの「選択(S)」―「選択範囲を反転(I)」をクリックし、レイヤーダイアログのテキスト文字レイヤーをクリックします。
そしてキーボードの「Shift」キーを押したまま、画像ウィンドウのテキスト文字(今回は黒い部分)をクリックしますと選択範囲は次のようになります。

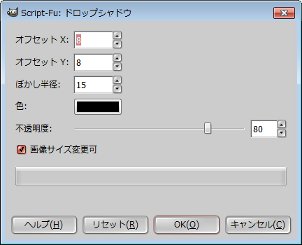
続いて、メニューの「フィルタ(R)」竏秩u照明と投影(L)」竏秩uドロップシャドウ(D)...」をクリックしますと次のようなダイアログが表示されます。

そのまま「OK(O)」ボタンをクリックすると、次のようにテキスト文字の影(ドロップシャドウ)ができます。
※「ドロップシャドウ」の作成方法は「画像や写真に影(ドロップシャドウ)を付ける」でも解説しています。

境界線の範囲選択を使って文字に影を付ける(ドロップシャドウ)
こちらも上記で説明してるように、選択範囲をどのように設定するかです。
サンプルは次の画像です。

こちらは少し簡単です。
まずツールボックスの「色域を選択」をクリックします。

そしてレイヤーダイアログの輪郭線を描いたレイヤーをクリックし、輪郭線の外側をクリックすると選択範囲は次のようになります。

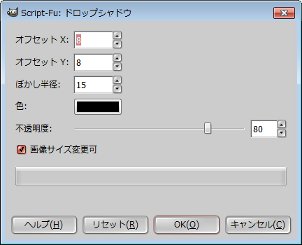
続いて、メニューの「選択(S)」―「選択範囲を反転(I)」をクリックし、そのまま、メニューの「フィルタ(R)」竏秩u照明と投影(L)」竏秩uドロップシャドウ(D)...」をクリックしますと次のようなダイアログが表示されます。

そのまま「OK(O)」ボタンをクリックすると、次のようにテキスト文字の影(ドロップシャドウ)ができます。
※「ドロップシャドウ」の作成方法は「画像や写真に影(ドロップシャドウ)を付ける」でも解説しています。

