画像や写真の不要な部分のカット(トリミング)
-
 フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
フリーソフトのGIMP 2.6を使った素材の作成方法を解説します。
GIMP以外の画像ソフトでも、これらのテクニックを利用できる場合があります。
GIMPのコンテンツが増えてきたので、基本編と応用編、素材作成編に分けることにしました。
※応用編以降のGIMP画面はテーマを「H2O-Ruby」に変更しています。
「切り抜き」ツールを使う方法
トリミングを行うのにもっとも簡単な方法は「切り抜き」ツールを使う方法です。
では次のような写真でトリミングしてみましょう。

まずツールボックスの「切り抜き」をクリックし、

選択範囲が決まったらその選択範囲内をクリックして決定します。
同時にその選択範囲でトリミングされます。

「切り抜き」ツールは実行するとすべてのレイヤーに対して切り取りを行います。
したがって、カットされては困る画像を含んでる場合、それなりの前処理(保存やコピーを作っておく、など)が必要です。
メニューの「選択範囲で切り抜き(C)」を使う方法
「選択範囲で切り抜き(C)」を使うには、前もって残したい範囲を指定しておく必要があります。
この方法はどの「選択」ツールを使っても可能です。
大事なことはどこを選択しているか、によります。
メニューの「画像の自動切り抜き(A)」を使う方法
「画像の自動切り抜き(A)」は自動で行われるため注意が必要です。
ほとんど現在選択されてるレイヤーやレイヤーマスクに従って切り取られます。
ですからレイヤーダイアログのどこをクリックしたか、何がアクティブになってるかをきちんと指定した上で行う必要があります。
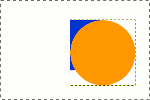
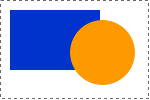
ではサンプル画像として、「単純な画像の選択と移動」で作成した次のような画像を使います。

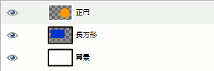
レイヤー構造は次のように、青い長方形、オレンジの正円がどちらも別々のレイヤーに作成されてます。

この時、オレンジの正円を選択して、メニューの「画像(I)」―「画像の自動切り抜き(A)」をクリックしますと、トリミング結果は次のようになります。